一、无头模式
<span class="hljs-keyword">from</span> selenium <span class="hljs-keyword">import</span> webdriver <span class="hljs-keyword">from</span> selenium.webdriver.chrome.options <span class="hljs-keyword">import</span> Options <span class="hljs-comment"># => 引入Chrome的配置</span> <span class="hljs-keyword">import</span> time <span class="hljs-comment"># 配置</span> ch_options = Options() ch_options.add_argument(<span class="hljs-string">"--headless"</span>) <span class="hljs-comment"># => 为Chrome配置无头模式</span> <span class="hljs-comment"># 在启动浏览器时加入配置</span> driver = webdriver.Chrome(options=ch_options) <span class="hljs-comment"># => 注意这里的参数</span> driver.get(<span class="hljs-string">'http://baidu.com'</span>) driver.find_element_by_id(<span class="hljs-string">'kw'</span>).send_keys(<span class="hljs-string">'测试'</span>) driver.find_element_by_id(<span class="hljs-string">'su'</span>).click() time.sleep(<span class="hljs-number">2</span>) <span class="hljs-comment"># 只有截图才能看到效果咯</span> driver.save_screenshot(<span class="hljs-string">'./ch.png'</span>) driver.quit()
二、防止被检测
防止网站识别Selenium代码(针对老版本)
<span class="hljs-keyword">from</span> selenium.webdriver <span class="hljs-keyword">import</span> Chrome <span class="hljs-keyword">from</span> selenium.webdriver <span class="hljs-keyword">import</span> ChromeOptions option = ChromeOptions() option.add_experimental_option(<span class="hljs-string">'excludeSwitches'</span>, [<span class="hljs-string">'enable-automation'</span>]) bro = Chrome(options=option) url = <span class="hljs-string">"fudan.bbs.kaoyan.com"</span> <span class="hljs-comment"># 首页</span> bro.get(<span class="hljs-string">"http://fudan.bbs.kaoyan.com/"</span>) bro.implicitly_wait(<span class="hljs-number">10</span>)
新版本如下:
<span class="hljs-keyword">from</span> selenium.webdriver <span class="hljs-keyword">import</span> Chrome
<span class="hljs-keyword">from</span> selenium.webdriver <span class="hljs-keyword">import</span> ChromeOptions
options = ChromeOptions()
options.add_experimental_option(<span class="hljs-string">'excludeSwitches'</span>, [<span class="hljs-string">'enable-automation'</span>])
options.add_experimental_option(<span class="hljs-string">'useAutomationExtension'</span>, <span class="hljs-keyword">False</span>)
bro = Chrome(options=options)
bro.execute_cdp_cmd(<span class="hljs-string">"Page.addScriptToEvaluateOnNewDocument"</span>, {
<span class="hljs-string">"source"</span>: <span class="hljs-string">"""
Object.defineProperty(navigator, 'webdriver', {
get: () => undefined
})
"""</span>
})
url = <span class="hljs-string">"fudan.bbs.kaoyan.com"</span> <span class="hljs-comment"># 首页</span>
bro.get(<span class="hljs-string">"http://fudan.bbs.kaoyan.com/"</span>)
bro.implicitly_wait(<span class="hljs-number">10</span>)
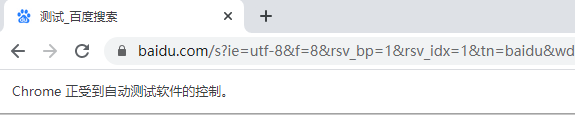
它是怎么做的的呢?一般情况下,我们使用Selenium打开一个网页时,会有一个提示:Chrome正受到自动测试软件的控制。

然后打开调试工具,点击consile,输入代码
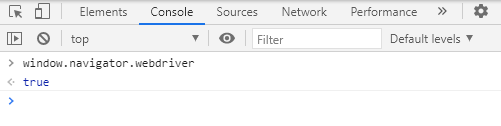
window.navigator.webdriver
结果如下:

以淘宝为首,众多网站都针对 Selenium的js监测机制,就是上面的方法实现的。
那么如何解决呢?
只需要设置Chromedriver的启动参数即可解决问题。
在启动Chromedriver之前,为Chrome开启实验性功能参数excludeSwitches,它的值为['enable-automation'],代码同上。
运行上面的代码,就没有Chrome正受到自动测试软件的控制的提示了。

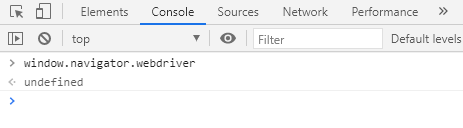
再次js代码

发现已经是undefined了,这样才是一个正常的浏览器了。
神龙|纯净稳定代理IP免费测试>>>>>>>>天启|企业级代理IP免费测试>>>>>>>>IPIPGO|全球住宅代理IP免费测试





