代理相关
1.重试
2.代理可用时长判断
验证码相关
原理
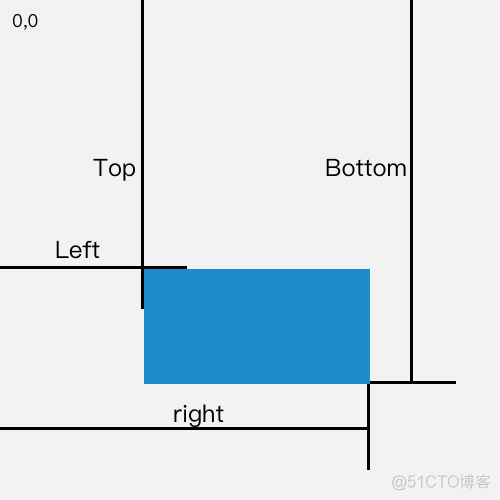
rectObject = object.getBoundingClientRect();
该方法会返回与该元素相关的CSS边框集合。
例如大众点评的执行代码
$(“#yodaBox”).getBoundingClientRect()
获取信息
{ “x”: 17, “y”: 245.5, “width”: 33,#’元素宽度’ “height”: 33, #’元素高度’ “top”: 245.5, #’元素顶部相对于视口顶部的距离’ “right”: 50,#’元素右边相对于视口左边的距离’ “bottom”: 278.5,#’元素底部相对于视口顶部的距离’ “left”: 17 #’元素左边相对于视口左边的距离’ }
滑动验证码
1.滑块移动距离=终点坐标-起点坐标
2.起点坐标
滑块的左边到视口左边的距离-图片的左边到视口左边的距离
3.终点坐标
比较完整图和缺口图,计算像素不一样的地方。
参考资料
https://developer.mozilla.org/zh-CN/docs/Web/API/Element/getBoundingClientRect
神龙|纯净稳定代理IP免费测试>>>>>>>>天启|企业级代理IP免费测试>>>>>>>>IPIPGO|全球住宅代理IP免费测试





