📢📢📢📢📢📢 哈喽!大家好,我是 【梦想橡皮擦】,10 年产研经验,致力于 Python 相关技术栈传播 💗
📆 最近更新:2022 年 4 月 14 日,橡皮擦的第 <font color=red>614</font> 篇原创博客
⛳️ 一文描述清楚控制台
本篇博客我们将在上文听说你在写 Python 爬虫,你对浏览器的开发者工具了解多少?【多图预警】的基础上,继续学习。
学习的重点将围绕【控制台】展开,详细为你介绍这个神奇的工具。
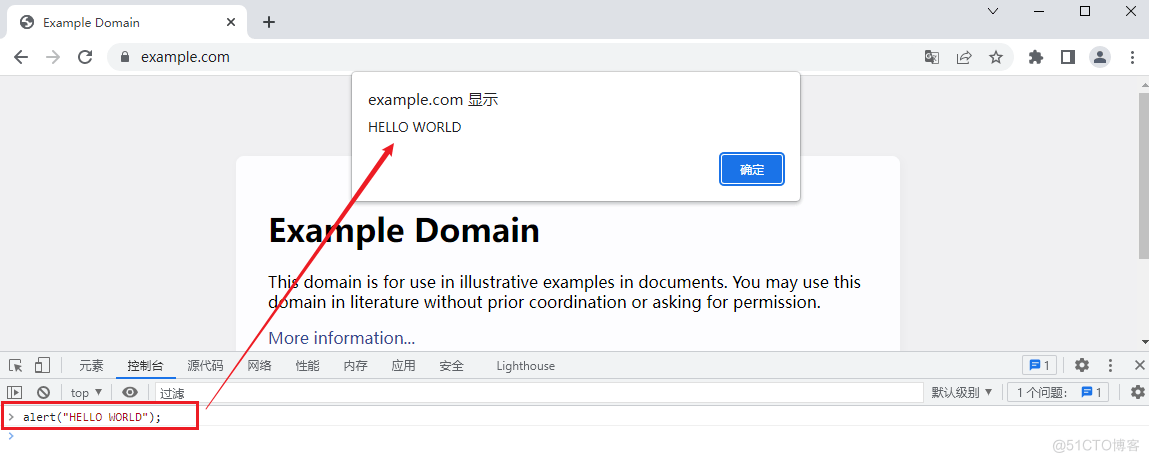
 首先要知道的第一点就是可以在 > 符号后面编写 JS 代码,例如我们在网页中实现一个 HELLO WORLD 的弹窗。
首先要知道的第一点就是可以在 > 符号后面编写 JS 代码,例如我们在网页中实现一个 HELLO WORLD 的弹窗。
注意按下回车运行代码。
 除了直接切换外,也可以通过抽屉式面板形式展开控制台。
除了直接切换外,也可以通过抽屉式面板形式展开控制台。
控制台 (Console)具备如下功能:
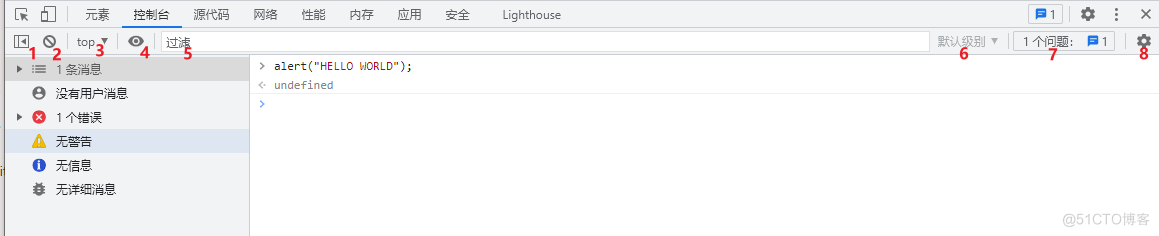
⛳️ 按钮含义
说明将按照截图上的索引序号。

⛳️ 重点功能介绍
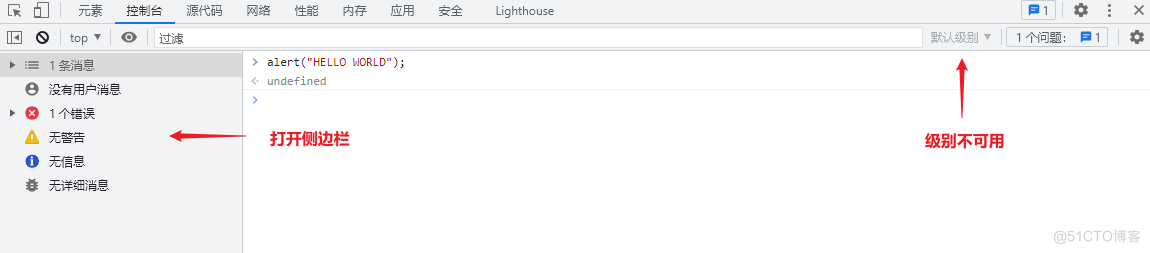
当侧边栏打开之后,日志级别位置会被禁用,如下图所示:
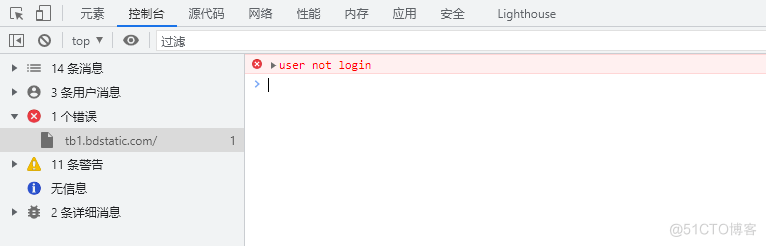
 同时侧边栏中会对当前网页所有的信息进行聚合,例如打开某站点,出现数据如下图所示:
同时侧边栏中会对当前网页所有的信息进行聚合,例如打开某站点,出现数据如下图所示:
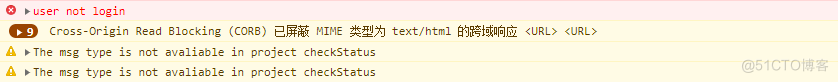
 一般情况下,我们关注的都是错误信息,即出现红色警告 时。
一般情况下,我们关注的都是错误信息,即出现红色警告 时。

💰 过滤日志级别
在控制台中集成了四种级别,分别是详细、信息、警告、错误,其分别对应如下内容。
- verbose 详细:显示 console.debug() 级别的输出;
- info 信息:显示 console.info() 级别的输出;
- warnning 警告:显示 console.warn() 级别的输出;
- Errors 错误:显示 console.error() 级别的输出;
- Default 默认,默认勾选 Info,Warnning,Errors。
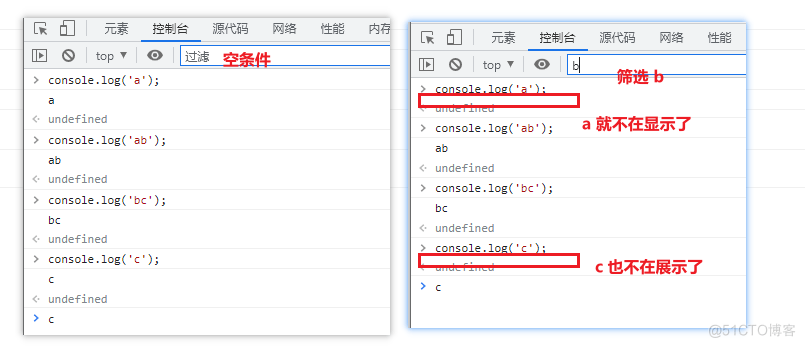
💰 filter 过滤
测试前,我们可以先在控制台手动执行一些内容做测试。
console.log("a"); console.log("ab"); console.log("bc"); console.log("c");

注意是筛选输出内容,不是筛选命令。
过滤就是在控制台进行筛选,有三种使用方式:
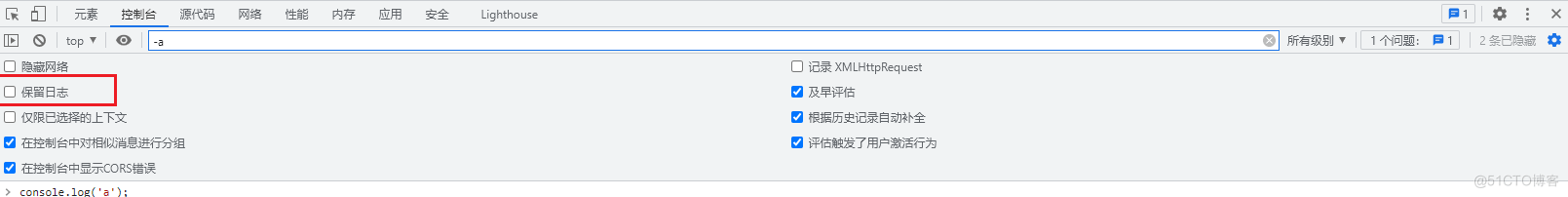
💰 设置
点击设置按钮,即可查阅控制台设置面板,其中保留日志就是非常好用的功能。

💰 创建实时表达式
点击小眼睛图标,可以打开动态表达式页面。
 这里可以动态监控某些参数,在编写爬虫的时候,可能会成为一种利器。
测试的话,你可以输入 Date.now(),然后发现时间戳一直变动,执行频率是 250 毫秒。
这里可以动态监控某些参数,在编写爬虫的时候,可能会成为一种利器。
测试的话,你可以输入 Date.now(),然后发现时间戳一直变动,执行频率是 250 毫秒。
💰 主控制台区域
控制台会自动收起部分相同的日志,并出现相应的条数,例如下述数字 9 ,表示有 9 条相同的日志。

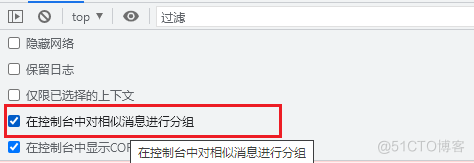
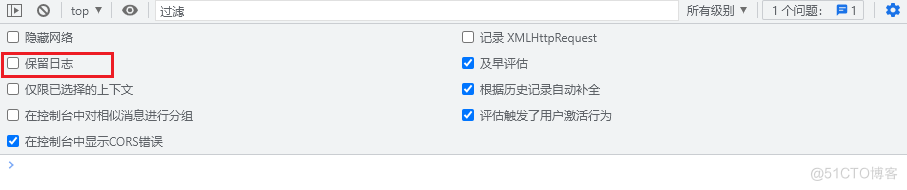
如果不想合并,可以在设置中取消如下勾选,再次刷新页面,相同的提示会展开显示,如果你想测试环境,可以在控制台输入一段循环代码,如图下所示:

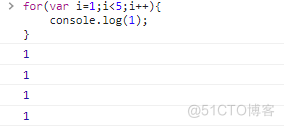
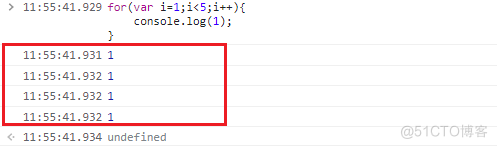
for (var i = 1; i < 5; i++) { console.log(1); }
运行结果如下所示:
 注意在控制台实现代码换行,需要使用 Shift+Enter,直接按回车键,会运行代码。
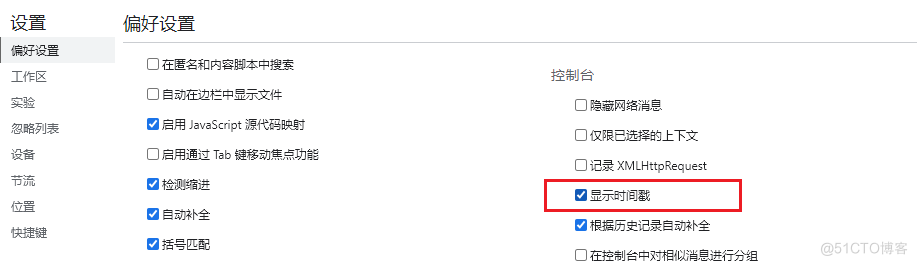
除此之外,还可以在开发者工具的全局设置中,开启控制台的时间戳输出,然后再次运行上述循环代码,查看输入结果。
注意在控制台实现代码换行,需要使用 Shift+Enter,直接按回车键,会运行代码。
除此之外,还可以在开发者工具的全局设置中,开启控制台的时间戳输出,然后再次运行上述循环代码,查看输入结果。
 循环结果会发现存在时间戳内容,可以更好的区分代码执行时间。
循环结果会发现存在时间戳内容,可以更好的区分代码执行时间。

💰 清除控制台/清楚历史信息
使用快捷键 Ctrl+L,可以清空控制台,也可以使用右键清空控制台。

💰 保留历史记录
勾选控制台(Console)设置中的保留日志(preserve log)功能,可以在页面刷新或者页面跳转时保留控制台信息。该信息直到清除控制台(Console)信息或关闭 tab 页才会失效。
 保存历史记录
在控制台(Console)中右键单击,然后选择另存为(Save as…),可将控制台输出记录保存到文件中,文件后缀名为 .log。
保存历史记录
在控制台(Console)中右键单击,然后选择另存为(Save as…),可将控制台输出记录保存到文件中,文件后缀名为 .log。
⛳️ 总结
本篇博客我们重点对开发者工具中的控制台进行了说明,希望对你的前端或者 Python 爬虫之路有所帮助。
📣📣📣📣📣📣 🌻 本文如果发现错误,欢迎在评论区中指正哦 💗
神龙|纯净稳定代理IP免费测试>>>>>>>>天启|企业级代理IP免费测试>>>>>>>>IPIPGO|全球住宅代理IP免费测试





