使用前端的简单方法去爬取网站的信息
只要说到爬虫,大家的第一印象应该是python爬虫吧,确实用python写爬虫是现在的主流,而且市面上关于python爬虫的教学也挺多的,但是我的标题是用前端的方法去爬数据,当然不会给你讲python爬虫了@_@.
爬虫的一般过程就是把网站中的html页面下载下来,然后再用选择器去选择你想要的标签,比如说选择一 个img标签,然后再选择他的src属性,就跨域爬取一张图片的地址,前端开发人员一看,是不是觉得相当的熟悉?这不就是
var el = document.querySelectorAll(); var el = document.querySelector(); el.getAttribute("src")
这3个东西吗?对,就只需要前端JavaScript的简单dom操作,加上chrome浏览器以及vs code ,就可以爬数据了,如果有node.js基础,会mongodb的使用就更好了.
下面就以爬取淘宝图片为案例来说明
1.用chrome浏览器打开淘宝,

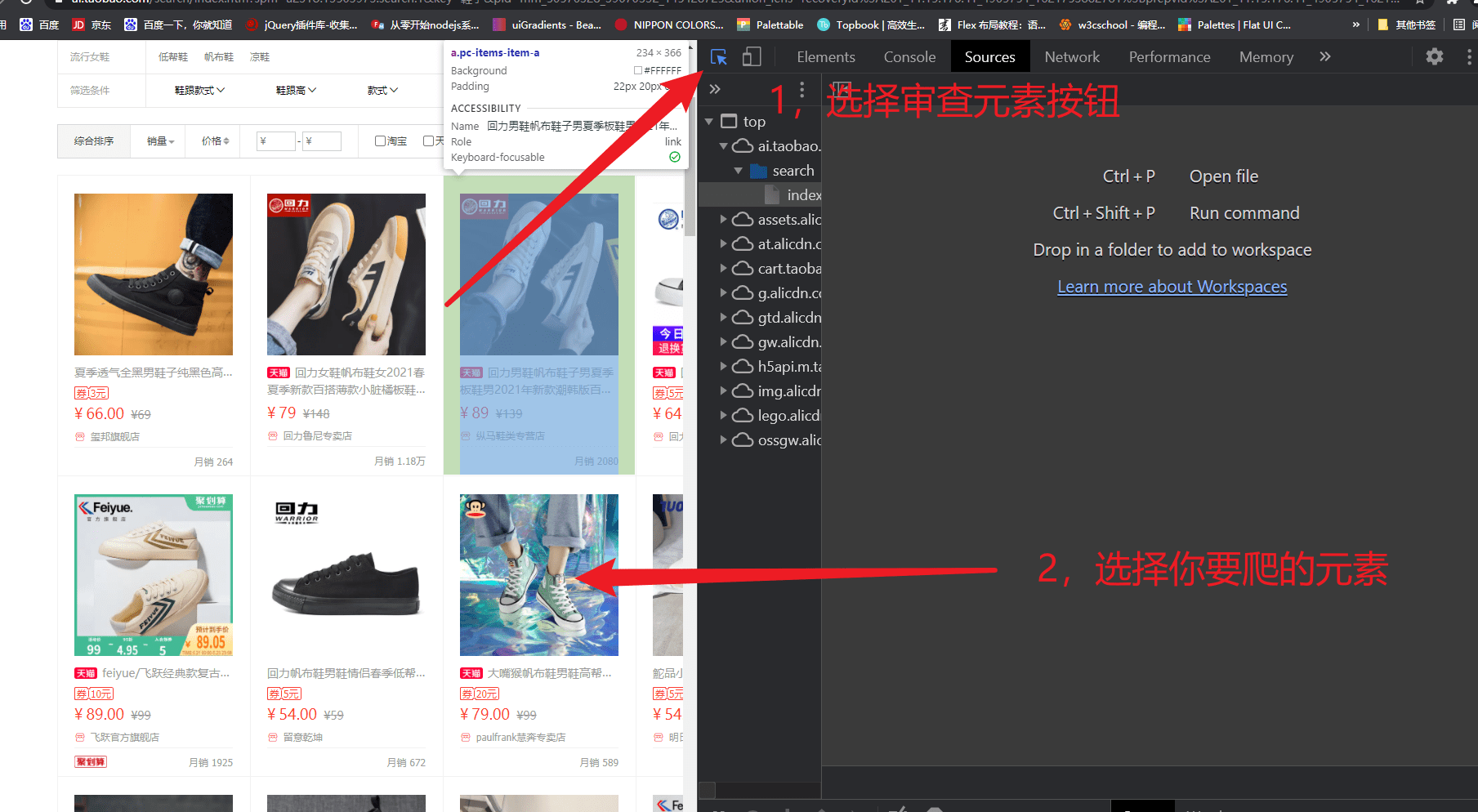
2,按F12–>选择审查元素的按钮—>然后选择你要爬取的元素,懂前端的应该都知道这个吧,然后就会跳转到该元素所对应的标签代码中


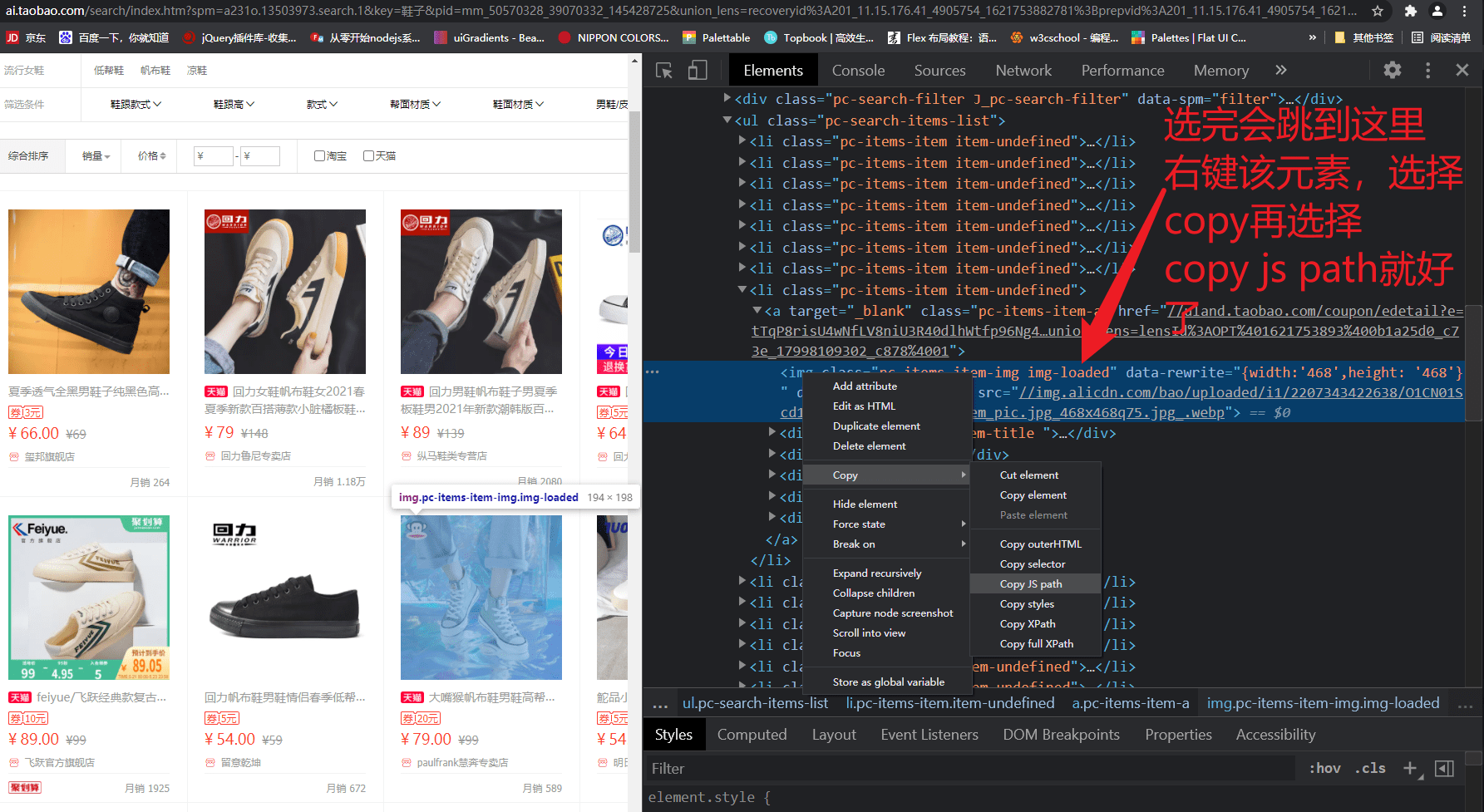
3,右击该元素标签,就会跳出应该框框,选择cory中的copy js path选项,
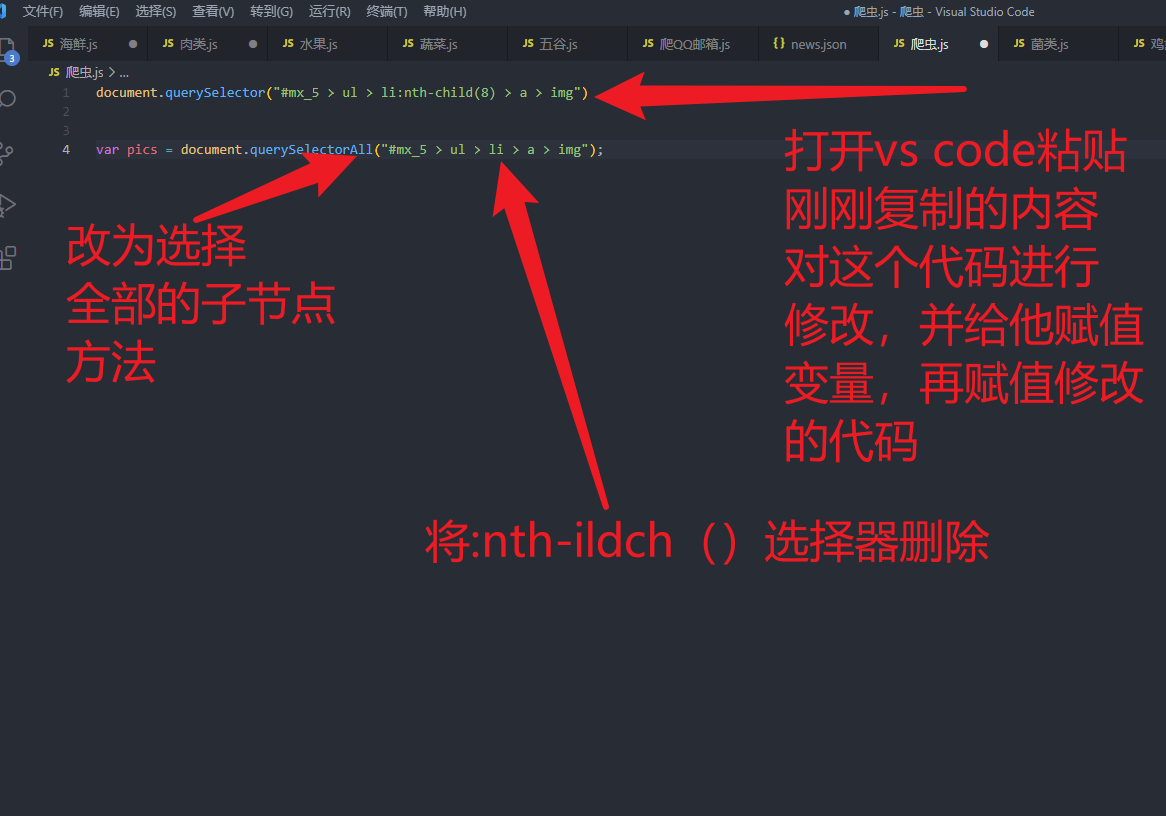
4,这时可以打开我们的vs code当然其他的编辑器也可以,只要你喜欢,用记事本也没问题;新建一个js文件,将刚刚copy的黏贴进去,再改一下选择器中的代码,将querySelector改成querySelectorAll然后将选择的内容赋值给一个变量,叫pics,然后再将这个代码赋值,黏贴会chrome中的console中回车

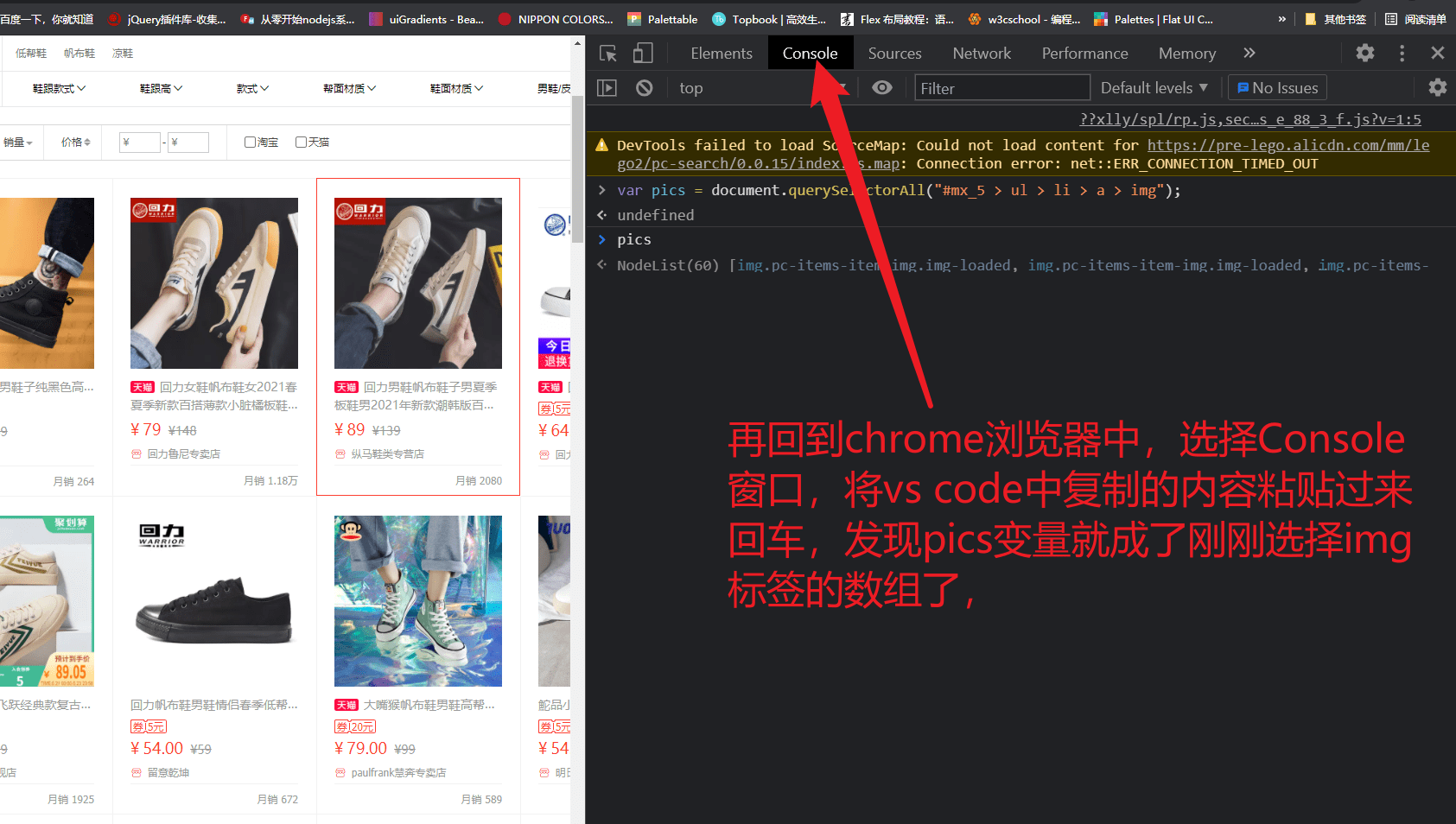
5,回到chrome中的console中黏贴回车,这个时候pics里面就有很多个img标签对象了,

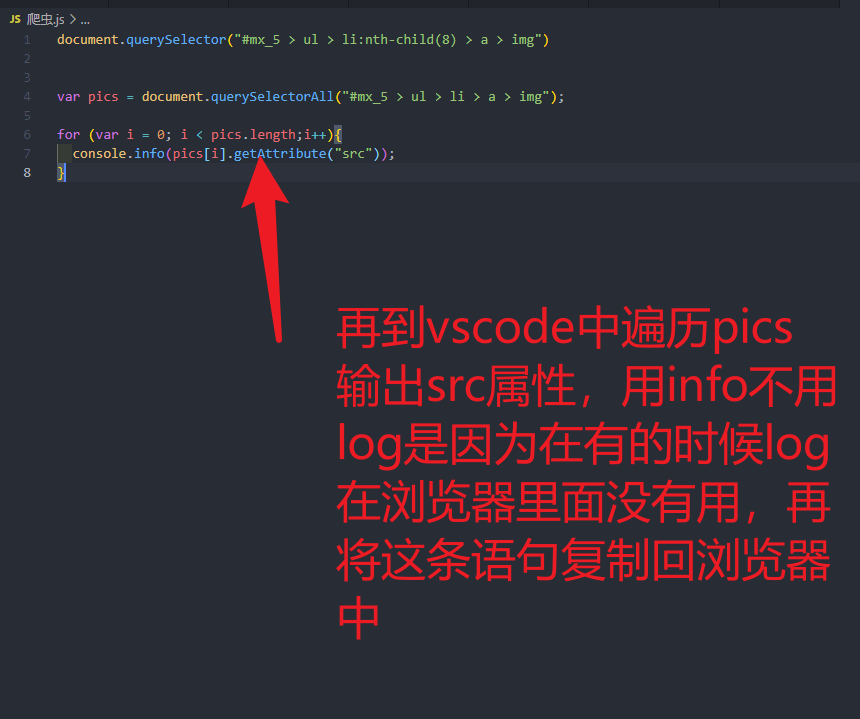
6,接下来就简单了,直接for循环输出每一个img标签的src属性不就行了吗?,回到vs code然后编写循环输出的代码,这部分代码只要有JavaScript的基础应该就可以看懂的,不过有的时候log没有用,就用info也一样的,写完代码再回浏览器里粘贴输出就行了.

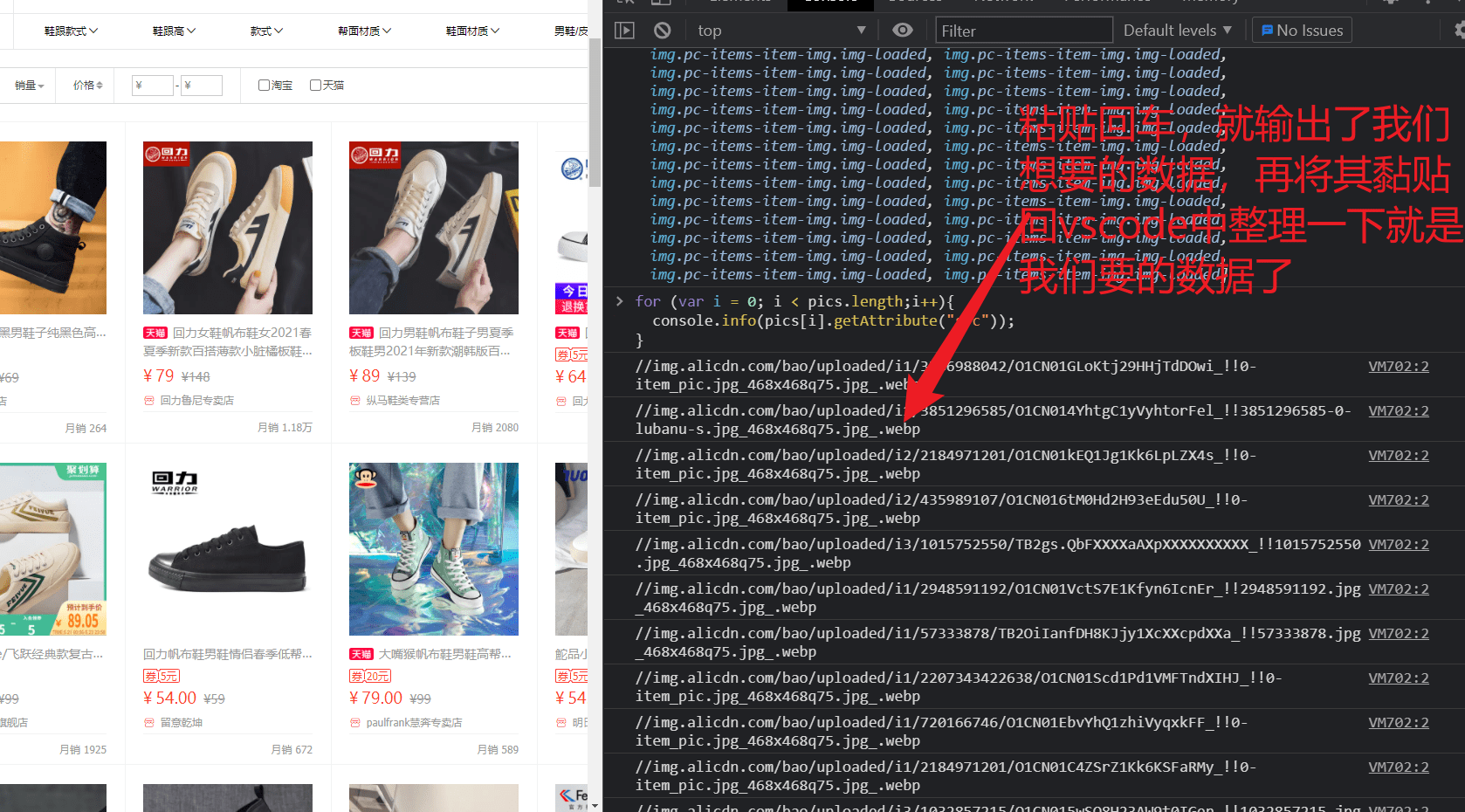
7,回浏览器的console黏贴回车,就可以看到想要的图片url了,然后选择复制全部的url,就可以了

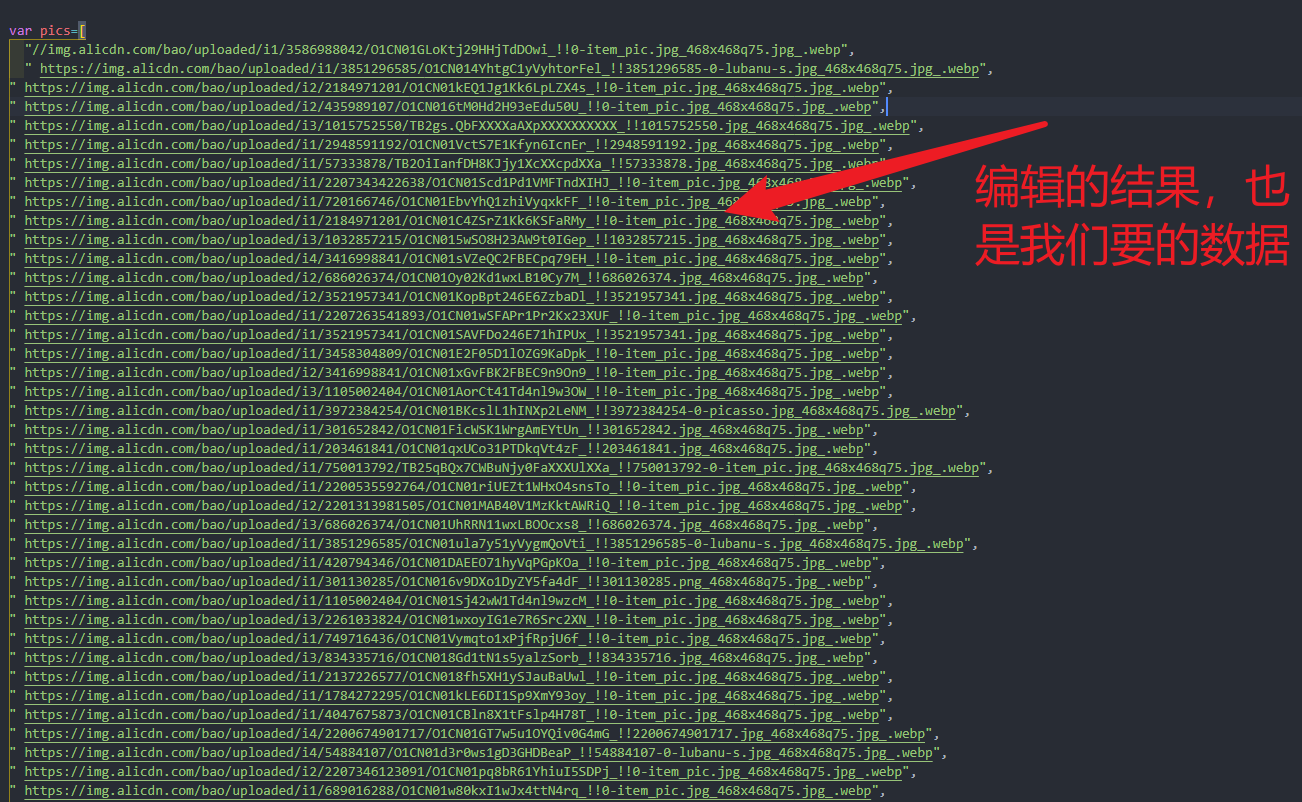
8,处理我们的数据,这个时候vscode的ctrl+D快捷键的用处就体现出来了(插一嘴,vscode的CTRL+D快捷键的功能是选择全部相同的代码,然后按ctrl+D会出现很多个光标,可以对相同的内容进行批量处理),观察发现有很多我们不用的数据比如说 VM702:2 这种,我们可以把他删了,然后给每一个url标签加上双引号,最后加上逗号,作为一个数组赋值给一个变量,就可以了,

9,最后一步,如果我们要爬起的是有多个数据,比如说我们要爬淘宝商品的 图片,价格,销量,店铺,商家信息等组合成一个对象数组,可以用上面方法分别爬取,如何再用一个循环组装成一个对象数组.
10,更进一步的话就是将数据存储到数据库中,前端写后台应该知道express和mongodb的组合使用吧,可以将数据直接存储再数据库中,如何我们再根据这些数据来写接口,自己写前端界面.
这种方法就是前端无脑爬,没有技术含量,简单易懂.不过也有缺陷,就是通用性不是很好,太废手了.前端学会爬数据之后,可以自己去爬一些数据,然后自己练习怎么将这些数据渲染到浏览器里面去,甚至还可以自己学nodejs自己搭建后端,直接实现全栈小练习.
神龙|纯净稳定代理IP免费测试>>>>>>>>天启|企业级代理IP免费测试>>>>>>>>IPIPGO|全球住宅代理IP免费测试





