相比Python,JavaScript才是更适合写爬虫的语言。原因有如下三个方面:
- JavaScript异步IO机制适用于爬虫这种IO密集型任务。JavaScript中的回调非常自然,使用异步网络请求能够充分利用CPU。
- JavaScript中的jQuery毫无疑问是最强悍的HTML解析工具,使用JavaScript写爬虫能够减少学习负担和记忆负担。虽然Python中有PyQuery,但终究还是比不上jQuery自然。
- 爬取结果多为JSON,JavaScript是最适合处理JSON的语言。
一、任务:爬取用户在Github上的repo信息
通过实例的方式学习爬虫是最好的方法,先定一个小目标:爬取github repo信息。入口URL如下,我们只需要一直点击next按钮就能够遍历到用户的所有repo。
https://github.com/{{username}}?tab=repositories
获取repo之后,可以做什么?
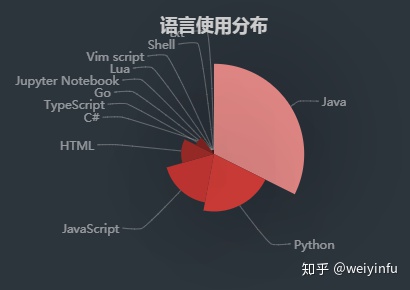
- 统计用户最常使用的语言,统计用户语言使用分布情况
- 统计用户所获取的star数,fork数
二、爬虫双股剑:axios和jQuery
axios是JavaScript中很常用的异步网络请求库,相比jQuery,它更轻量、更专业。既能够用于浏览器端,也可以用于Node。它的语法风格是promise形式的。在本任务中,只需要了解如下用法就足够了:
axios
请求之后需要处理回复结果,处理回复结果的库当然是用jQuery。实际上,我们有更好的选择:cheerio。
在node下,使用jQuery,需要使用jsdom库模拟一个window对象,这种方法效率较低,四个字形容就是:笨重稳妥。
如下代码使用jQuery解析haha.html文件
fs
cheerio只实现了jQuery中的DOM部分,相当于jQuery的一个子集。cheerio的语法和jQuery完全一致,在使用cheerio时,几乎感觉不到它和jQuery的差异。在解析HTML方面,毫无疑问,cheerio是更好的选择。如下代码使用cheerio解析haha.html文件。
cheerio
只需20余行,便可实现简单的github爬虫,此爬虫只爬取了一页repo列表。
var
三、更丰富的功能
爬虫不是目的,而是达成目的的一种手段。获取数据也不是目的,从数据中提取统计信息并呈现给人才是最终目的。
在github爬虫的基础上,我们可以扩展出更加丰富的功能:使用echarts等图表展示结果。

要想让更多人使用此爬虫工具获取自己的github统计信息,就需要将做成一个网站的形式,通过搜索页面输入用户名,启动爬虫立即爬取github信息,然后使用echarts进行统计展示。网站肯定也要用js作为后端,这样才能和js爬虫无缝衔接,不然还要考虑跨语言调用。js后端有两大web框架express和koa,二者API非常相似,并无优劣之分,但express更加流行。
如上设计有一处用户体验不佳的地方:当启动爬虫爬取github信息时,用户可能需要等待好几秒,这个过程不能让用户干等着。一种解决思路是:让用户看到爬虫爬取的进度或者爬取过程。可以通过websocket向用户推送爬取过程信息并在前端进行展示。展示时,使用类似控制台的界面进行展示。
如何存储爬取到的数据呢?使用MongoDB或者文件都可以,最好实现两种存储方式,让系统的存储方式变得可配置。使用MongoDB时,用到js中的连接池框架generic-pool。
整个项目用到的库包括:
- express:后端框架
- cheerio+axios:爬虫
- ws:websocket展示爬取过程
- webpack:打包工具
- less:样式语言
- echarts:图表展示
- vue:模板渲染
- jquery:DOM操作
- mongodb:存储数据
- generic-pool:数据库连接池
试用地址:
https://weiyinfu.cn/githubstatistic/search.htmlweiyinfu.cn
github:
weiyinfu/GithubStatisticgithub.com

神龙|纯净稳定代理IP免费测试>>>>>>>>天启|企业级代理IP免费测试>>>>>>>>IPIPGO|全球住宅代理IP免费测试





