相关链接
Python大作业——爬虫+可视化+数据分析+数据库(简介篇)
Python大作业——爬虫+可视化+数据分析+数据库(爬虫篇)
Python大作业——爬虫+可视化+数据分析+数据库(数据分析篇)
Python大作业——爬虫+可视化+数据分析+数据库(数据库篇)
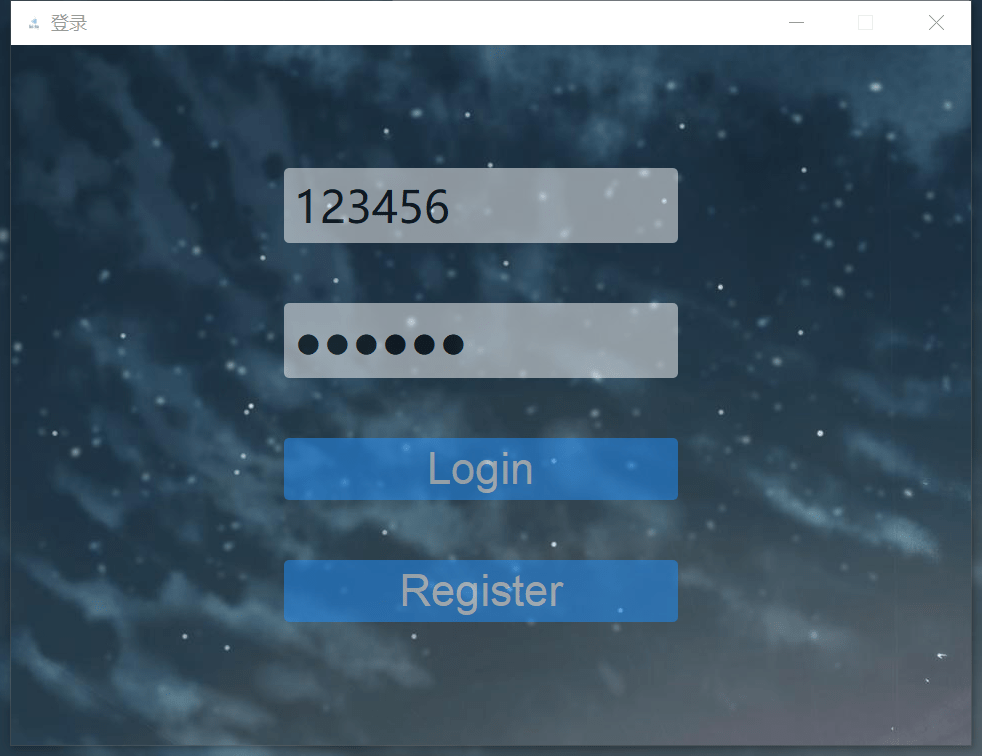
一、登录界面
由于该程序会通过与数据库的交互来实现歌曲收藏等功能,故需要首先设计一个进行登录注册的界面
登录界面将与主界面同大小,且为了方便布局,设置为固定大小不可改变
self<span class="token punctuation">.</span>setFixedSize<span class="token punctuation">(</span><span class="token number">960</span><span class="token punctuation">,</span> <span class="token number">700</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>setWindowTitle<span class="token punctuation">(</span><span class="token string">'登录'</span><span class="token punctuation">)</span> <span class="token comment"># 设置窗口名称</span> self<span class="token punctuation">.</span>setWindowIcon<span class="token punctuation">(</span>QIcon<span class="token punctuation">(</span><span class="token string">'favicon.ico'</span><span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token comment"># 设置左上角的窗口图标</span>
接下来通过调色板控件设置窗口背景
palette <span class="token operator">=</span> QPalette<span class="token punctuation">(</span><span class="token punctuation">)</span> palette<span class="token punctuation">.</span>setBrush<span class="token punctuation">(</span>QPalette<span class="token punctuation">.</span>Background<span class="token punctuation">,</span> QBrush<span class="token punctuation">(</span>QPixmap<span class="token punctuation">(</span><span class="token string">'1.jpg'</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>setPalette<span class="token punctuation">(</span>palette<span class="token punctuation">)</span>
接下来设置界面控件
self<span class="token punctuation">.</span>frame <span class="token operator">=</span> QFrame<span class="token punctuation">(</span>self<span class="token punctuation">)</span> self<span class="token punctuation">.</span>frame<span class="token punctuation">.</span>move<span class="token punctuation">(</span><span class="token number">260</span><span class="token punctuation">,</span> <span class="token number">110</span><span class="token punctuation">)</span> <span class="token comment"># 坐标</span> self<span class="token punctuation">.</span>mainLayout <span class="token operator">=</span> QVBoxLayout<span class="token punctuation">(</span>self<span class="token punctuation">.</span>frame<span class="token punctuation">)</span>
为了简单方便,只设置了账号密码两个输入框以及登录注册两个按钮,如下为账户号输入框设置
self<span class="token punctuation">.</span>nameEd1 <span class="token operator">=</span> QLineEdit<span class="token punctuation">(</span>self<span class="token punctuation">)</span> <span class="token comment"># 创建输入框</span>
self<span class="token punctuation">.</span>nameEd1<span class="token punctuation">.</span>setPlaceholderText<span class="token punctuation">(</span><span class="token string">"Admin"</span><span class="token punctuation">)</span> <span class="token comment"># 设置默认文字</span>
self<span class="token punctuation">.</span>nameEd1<span class="token punctuation">.</span>setFont<span class="token punctuation">(</span>QFont<span class="token punctuation">(</span><span class="token string">'微软雅黑'</span><span class="token punctuation">,</span> <span class="token number">22</span><span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token comment"># 设置字体和大小</span>
<span class="token comment"># 设置透明度</span>
op2 <span class="token operator">=</span> QGraphicsOpacityEffect<span class="token punctuation">(</span><span class="token punctuation">)</span>
op2<span class="token punctuation">.</span>setOpacity<span class="token punctuation">(</span><span class="token number">0.5</span><span class="token punctuation">)</span>
self<span class="token punctuation">.</span>nameEd1<span class="token punctuation">.</span>setGraphicsEffect<span class="token punctuation">(</span>op2<span class="token punctuation">)</span>
<span class="token comment"># 设置控件样式</span>
self<span class="token punctuation">.</span>nameEd1<span class="token punctuation">.</span>setStyleSheet<span class="token punctuation">(</span><span class="token triple-quoted-string string">'''QLineEdit{border-radius:5px; padding: 8px}'''</span><span class="token punctuation">)</span>
密码输入框也类似,只需要再将其编辑模式设置为小圆点填充即可
self<span class="token punctuation">.</span>nameEd2<span class="token punctuation">.</span>setEchoMode<span class="token punctuation">(</span>QLineEdit<span class="token punctuation">.</span>Password<span class="token punctuation">)</span>
登录和注册按钮设置则完全一致
self<span class="token punctuation">.</span>btnLG <span class="token operator">=</span> QPushButton<span class="token punctuation">(</span><span class="token string">'Login'</span><span class="token punctuation">)</span> <span class="token comment"># 按钮值设置Login</span>
<span class="token comment"># 设置透明度</span>
op3 <span class="token operator">=</span> QGraphicsOpacityEffect<span class="token punctuation">(</span><span class="token punctuation">)</span>
op3<span class="token punctuation">.</span>setOpacity<span class="token punctuation">(</span><span class="token number">0.5</span><span class="token punctuation">)</span>
self<span class="token punctuation">.</span>btnLG<span class="token punctuation">.</span>setGraphicsEffect<span class="token punctuation">(</span>op3<span class="token punctuation">)</span>
<span class="token comment"># 设置控件样式</span>
self<span class="token punctuation">.</span>btnLG<span class="token punctuation">.</span>setStyleSheet<span class="token punctuation">(</span>
<span class="token triple-quoted-string string">'''QPushButton{background:#1E90FF;border-radius:5px;}QPushButton:hover{background:#4169E1;}\
QPushButton{font-family:'Arial';color:#FFFFFF; padding:6px}'''</span><span class="token punctuation">)</span> <span class="token comment"># hover为鼠标悬浮样式</span>
接下来再将部件加入布局中,并为它们设置相邻距离
self<span class="token punctuation">.</span>mainLayout<span class="token punctuation">.</span>addWidget<span class="token punctuation">(</span>self<span class="token punctuation">.</span>nameEd1<span class="token punctuation">)</span> self<span class="token punctuation">.</span>mainLayout<span class="token punctuation">.</span>addWidget<span class="token punctuation">(</span>self<span class="token punctuation">.</span>nameEd2<span class="token punctuation">)</span> self<span class="token punctuation">.</span>mainLayout<span class="token punctuation">.</span>addWidget<span class="token punctuation">(</span>self<span class="token punctuation">.</span>btnLG<span class="token punctuation">)</span> self<span class="token punctuation">.</span>mainLayout<span class="token punctuation">.</span>addWidget<span class="token punctuation">(</span>self<span class="token punctuation">.</span>btnRG<span class="token punctuation">)</span> self<span class="token punctuation">.</span>mainLayout<span class="token punctuation">.</span>setSpacing<span class="token punctuation">(</span><span class="token number">60</span><span class="token punctuation">)</span>
最后再为他们绑定鼠标单击事件,即完成了登录界面的设计
self<span class="token punctuation">.</span>btnLG<span class="token punctuation">.</span>clicked<span class="token punctuation">.</span>connect<span class="token punctuation">(</span>self<span class="token punctuation">.</span>login<span class="token punctuation">)</span> self<span class="token punctuation">.</span>btnRG<span class="token punctuation">.</span>clicked<span class="token punctuation">.</span>connect<span class="token punctuation">(</span>self<span class="token punctuation">.</span>register<span class="token punctuation">)</span>
最终大概效果如下:


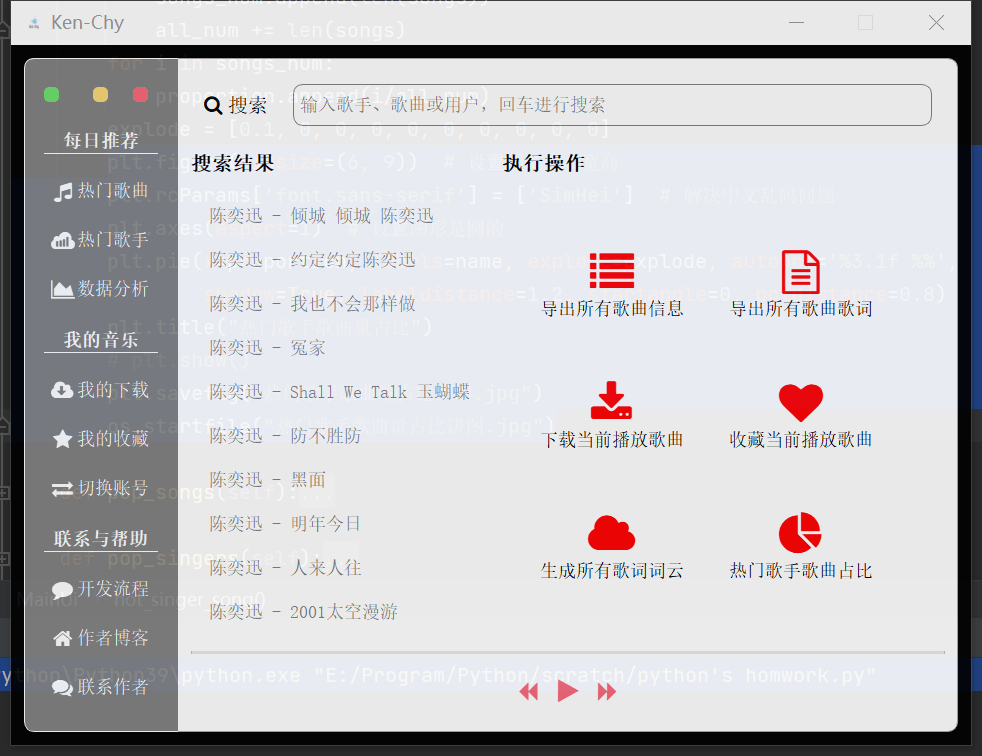
二、主界面
首先进行UI设计,以方便界面布局设置,界面设计大致如下

之后就可以进行GUI编程
同样首先设置窗口大小,名称,图标,并对窗口进行部分设置
self<span class="token punctuation">.</span>setFixedSize<span class="token punctuation">(</span><span class="token number">960</span><span class="token punctuation">,</span> <span class="token number">700</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>setWindowTitle<span class="token punctuation">(</span><span class="token string">'Ken-Chy'</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>setWindowIcon<span class="token punctuation">(</span>QIcon<span class="token punctuation">(</span><span class="token string">'favicon.ico'</span><span class="token punctuation">)</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>setWindowOpacity<span class="token punctuation">(</span><span class="token number">0.9</span><span class="token punctuation">)</span> <span class="token comment"># 设置窗口透明度</span> self<span class="token punctuation">.</span>setAttribute<span class="token punctuation">(</span>QtCore<span class="token punctuation">.</span>Qt<span class="token punctuation">.</span>WA_TranslucentBackground<span class="token punctuation">)</span> <span class="token comment"># 设置窗口背景透明</span> <span class="token comment"># self.setWindowFlags(QtCore.Qt.FramelessWindowHint) # 隐藏边框</span>
随后创建窗口部件并设置布局,由UI图我们首先可以将界面分为左右两个部件,并为它们设置Name标示,随后将左右两侧的部件加入主部件中,并为他们设置位置以及所占大小
self<span class="token punctuation">.</span>main_widget <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QWidget<span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token comment"># 创建窗口主部件</span> self<span class="token punctuation">.</span>main_layout <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QGridLayout<span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token comment"># 创建主部件的网格布局</span> self<span class="token punctuation">.</span>main_widget<span class="token punctuation">.</span>setLayout<span class="token punctuation">(</span>self<span class="token punctuation">.</span>main_layout<span class="token punctuation">)</span> <span class="token comment"># 设置窗口主部件布局为网格布局</span> self<span class="token punctuation">.</span>left_widget <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QWidget<span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token comment"># 创建左侧部件</span> self<span class="token punctuation">.</span>left_widget<span class="token punctuation">.</span>setObjectName<span class="token punctuation">(</span><span class="token string">'left_widget'</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_layout <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QGridLayout<span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token comment"># 创建左侧部件的网格布局层</span> self<span class="token punctuation">.</span>left_widget<span class="token punctuation">.</span>setLayout<span class="token punctuation">(</span>self<span class="token punctuation">.</span>left_layout<span class="token punctuation">)</span> <span class="token comment"># 设置左侧部件布局为网格</span> self<span class="token punctuation">.</span>right_widget <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QWidget<span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token comment"># 创建右侧部件</span> self<span class="token punctuation">.</span>right_widget<span class="token punctuation">.</span>setObjectName<span class="token punctuation">(</span><span class="token string">'right_widget'</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>right_layout <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QGridLayout<span class="token punctuation">(</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>right_widget<span class="token punctuation">.</span>setLayout<span class="token punctuation">(</span>self<span class="token punctuation">.</span>right_layout<span class="token punctuation">)</span> <span class="token comment"># 设置右侧部件布局为网格</span> self<span class="token punctuation">.</span>setCentralWidget<span class="token punctuation">(</span>self<span class="token punctuation">.</span>main_widget<span class="token punctuation">)</span> <span class="token comment"># 设置窗口主部件</span> self<span class="token punctuation">.</span>main_layout<span class="token punctuation">.</span>addWidget<span class="token punctuation">(</span>self<span class="token punctuation">.</span>left_widget<span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">12</span><span class="token punctuation">,</span> <span class="token number">2</span><span class="token punctuation">)</span> <span class="token comment"># 左侧部件在第0行第0列,占8行3列</span> self<span class="token punctuation">.</span>main_layout<span class="token punctuation">.</span>addWidget<span class="token punctuation">(</span>self<span class="token punctuation">.</span>right_widget<span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">2</span><span class="token punctuation">,</span> <span class="token number">12</span><span class="token punctuation">,</span> <span class="token number">10</span><span class="token punctuation">)</span> <span class="token comment"># 右侧部件在第0行第3列,占8行9列</span>
观察左侧部件,我们可以看到主要分为三个标签以及九个按钮
创建三个标签并为它们设置Name标示,随后创建九个按钮,同样设置Name标识,并在左侧布局中加入这些标签和按钮
self<span class="token punctuation">.</span>left_label_1 <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QPushButton<span class="token punctuation">(</span><span class="token string">"每日推荐"</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_label_1<span class="token punctuation">.</span>setObjectName<span class="token punctuation">(</span><span class="token string">'left_label'</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_label_2 <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QPushButton<span class="token punctuation">(</span><span class="token string">"我的音乐"</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_label_2<span class="token punctuation">.</span>setObjectName<span class="token punctuation">(</span><span class="token string">'left_label'</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_label_3 <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QPushButton<span class="token punctuation">(</span><span class="token string">"联系与帮助"</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_label_3<span class="token punctuation">.</span>setObjectName<span class="token punctuation">(</span><span class="token string">'left_label'</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_button_1 <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QPushButton<span class="token punctuation">(</span>qtawesome<span class="token punctuation">.</span>icon<span class="token punctuation">(</span><span class="token string">'fa.music'</span><span class="token punctuation">,</span> color<span class="token operator">=</span><span class="token string">'white'</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token string">"热门歌曲"</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_button_1<span class="token punctuation">.</span>setObjectName<span class="token punctuation">(</span><span class="token string">'left_button'</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_button_2 <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QPushButton<span class="token punctuation">(</span>qtawesome<span class="token punctuation">.</span>icon<span class="token punctuation">(</span><span class="token string">'fa.sellsy'</span><span class="token punctuation">,</span> color<span class="token operator">=</span><span class="token string">'white'</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token string">"热门歌手"</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_button_2<span class="token punctuation">.</span>setObjectName<span class="token punctuation">(</span><span class="token string">'left_button'</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_button_3 <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QPushButton<span class="token punctuation">(</span>qtawesome<span class="token punctuation">.</span>icon<span class="token punctuation">(</span><span class="token string">'fa.film'</span><span class="token punctuation">,</span> color<span class="token operator">=</span><span class="token string">'white'</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token string">"热门MV"</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_button_3<span class="token punctuation">.</span>setObjectName<span class="token punctuation">(</span><span class="token string">'left_button'</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_button_4 <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QPushButton<span class="token punctuation">(</span>qtawesome<span class="token punctuation">.</span>icon<span class="token punctuation">(</span><span class="token string">'fa.home'</span><span class="token punctuation">,</span> color<span class="token operator">=</span><span class="token string">'white'</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token string">"我的下载"</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_button_4<span class="token punctuation">.</span>setObjectName<span class="token punctuation">(</span><span class="token string">'left_button'</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_button_5 <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QPushButton<span class="token punctuation">(</span>qtawesome<span class="token punctuation">.</span>icon<span class="token punctuation">(</span><span class="token string">'fa.download'</span><span class="token punctuation">,</span> color<span class="token operator">=</span><span class="token string">'white'</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token string">"我的收藏"</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_button_5<span class="token punctuation">.</span>setObjectName<span class="token punctuation">(</span><span class="token string">'left_button'</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_button_6 <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QPushButton<span class="token punctuation">(</span>qtawesome<span class="token punctuation">.</span>icon<span class="token punctuation">(</span><span class="token string">'fa.heart'</span><span class="token punctuation">,</span> color<span class="token operator">=</span><span class="token string">'white'</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token string">"切换账号"</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_button_6<span class="token punctuation">.</span>setObjectName<span class="token punctuation">(</span><span class="token string">'left_button'</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_button_7 <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QPushButton<span class="token punctuation">(</span>qtawesome<span class="token punctuation">.</span>icon<span class="token punctuation">(</span><span class="token string">'fa.comment'</span><span class="token punctuation">,</span> color<span class="token operator">=</span><span class="token string">'white'</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token string">"开发流程"</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_button_7<span class="token punctuation">.</span>setObjectName<span class="token punctuation">(</span><span class="token string">'left_button'</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_button_8 <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QPushButton<span class="token punctuation">(</span>qtawesome<span class="token punctuation">.</span>icon<span class="token punctuation">(</span><span class="token string">'fa.star'</span><span class="token punctuation">,</span> color<span class="token operator">=</span><span class="token string">'white'</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token string">"作者博客"</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_button_8<span class="token punctuation">.</span>setObjectName<span class="token punctuation">(</span><span class="token string">'left_button'</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_button_9 <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QPushButton<span class="token punctuation">(</span>qtawesome<span class="token punctuation">.</span>icon<span class="token punctuation">(</span><span class="token string">'fa.question'</span><span class="token punctuation">,</span> color<span class="token operator">=</span><span class="token string">'white'</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token string">"联系作者"</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_button_9<span class="token punctuation">.</span>setObjectName<span class="token punctuation">(</span><span class="token string">'left_button'</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_layout<span class="token punctuation">.</span>addWidget<span class="token punctuation">(</span>self<span class="token punctuation">.</span>left_label_1<span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">3</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_layout<span class="token punctuation">.</span>addWidget<span class="token punctuation">(</span>self<span class="token punctuation">.</span>left_button_1<span class="token punctuation">,</span> <span class="token number">2</span><span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">3</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_layout<span class="token punctuation">.</span>addWidget<span class="token punctuation">(</span>self<span class="token punctuation">.</span>left_button_2<span class="token punctuation">,</span> <span class="token number">3</span><span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">3</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_layout<span class="token punctuation">.</span>addWidget<span class="token punctuation">(</span>self<span class="token punctuation">.</span>left_button_3<span class="token punctuation">,</span> <span class="token number">4</span><span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">3</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_layout<span class="token punctuation">.</span>addWidget<span class="token punctuation">(</span>self<span class="token punctuation">.</span>left_label_2<span class="token punctuation">,</span> <span class="token number">5</span><span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">3</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_layout<span class="token punctuation">.</span>addWidget<span class="token punctuation">(</span>self<span class="token punctuation">.</span>left_button_4<span class="token punctuation">,</span> <span class="token number">6</span><span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">3</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_layout<span class="token punctuation">.</span>addWidget<span class="token punctuation">(</span>self<span class="token punctuation">.</span>left_button_5<span class="token punctuation">,</span> <span class="token number">7</span><span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">3</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_layout<span class="token punctuation">.</span>addWidget<span class="token punctuation">(</span>self<span class="token punctuation">.</span>left_button_6<span class="token punctuation">,</span> <span class="token number">8</span><span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">3</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_layout<span class="token punctuation">.</span>addWidget<span class="token punctuation">(</span>self<span class="token punctuation">.</span>left_label_3<span class="token punctuation">,</span> <span class="token number">9</span><span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">3</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_layout<span class="token punctuation">.</span>addWidget<span class="token punctuation">(</span>self<span class="token punctuation">.</span>left_button_7<span class="token punctuation">,</span> <span class="token number">10</span><span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">3</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_layout<span class="token punctuation">.</span>addWidget<span class="token punctuation">(</span>self<span class="token punctuation">.</span>left_button_8<span class="token punctuation">,</span> <span class="token number">11</span><span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">3</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>left_layout<span class="token punctuation">.</span>addWidget<span class="token punctuation">(</span>self<span class="token punctuation">.</span>left_button_9<span class="token punctuation">,</span> <span class="token number">12</span><span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">3</span><span class="token punctuation">)</span>
设置完左侧之后我们看右边的布局
最顶部是搜索框,实则就是一个输入的控件
我们首先为该位置创建一个部件并设置为网格布局
随后创建输入控件以及图标并加入到搜索框布局中
最后再将搜索框部件加入右侧布局中
self<span class="token punctuation">.</span>right_bar_widget <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QWidget<span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token comment"># 右侧顶部搜索框部件</span> self<span class="token punctuation">.</span>right_bar_layout <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QGridLayout<span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token comment"># 右侧顶部搜索框网格布局</span> self<span class="token punctuation">.</span>right_bar_widget<span class="token punctuation">.</span>setLayout<span class="token punctuation">(</span>self<span class="token punctuation">.</span>right_bar_layout<span class="token punctuation">)</span> self<span class="token punctuation">.</span>search_icon <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QLabel<span class="token punctuation">(</span><span class="token builtin">chr</span><span class="token punctuation">(</span><span class="token number">0xf002</span><span class="token punctuation">)</span> <span class="token operator">+</span> <span class="token string">' '</span> <span class="token operator">+</span> <span class="token string">'搜索 '</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>search_icon<span class="token punctuation">.</span>setFont<span class="token punctuation">(</span>qtawesome<span class="token punctuation">.</span>font<span class="token punctuation">(</span><span class="token string">'fa'</span><span class="token punctuation">,</span> <span class="token number">20</span><span class="token punctuation">)</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>right_bar_widget_search_input <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QLineEdit<span class="token punctuation">(</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>right_bar_widget_search_input<span class="token punctuation">.</span>setPlaceholderText<span class="token punctuation">(</span><span class="token string">"输入歌手、歌曲或用户,回车进行搜索"</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>right_bar_layout<span class="token punctuation">.</span>addWidget<span class="token punctuation">(</span>self<span class="token punctuation">.</span>search_icon<span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>right_bar_layout<span class="token punctuation">.</span>addWidget<span class="token punctuation">(</span>self<span class="token punctuation">.</span>right_bar_widget_search_input<span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">8</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>right_layout<span class="token punctuation">.</span>addWidget<span class="token punctuation">(</span>self<span class="token punctuation">.</span>right_bar_widget<span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">9</span><span class="token punctuation">)</span>
接下来下面左侧是搜索结果的展示,右边是操作选项
搜索结果因为是可以点击播放的,所以与操作选项实则都是一些按钮
那么我们首先先创建两个“搜索结果”和“执行操作”两个标签
随后再创建左侧十个按钮(搜索结果),右侧六个按钮(执行操作)
并将它们加入布局即可完成
搜索结果按钮创建大致如下,可通过参数传入字符串设置按钮文字
self<span class="token punctuation">.</span>search_result_button_1 <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QPushButton<span class="token punctuation">(</span><span class="token punctuation">)</span>
执行操作按钮创建大致如下
self<span class="token punctuation">.</span>operator_button_1 <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QToolButton<span class="token punctuation">(</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>operator_button_1<span class="token punctuation">.</span>setText<span class="token punctuation">(</span><span class="token string">"导出所有歌曲的url地址"</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>operator_button_1<span class="token punctuation">.</span>setIcon<span class="token punctuation">(</span>qtawesome<span class="token punctuation">.</span>icon<span class="token punctuation">(</span><span class="token string">'fa.download'</span><span class="token punctuation">,</span> color<span class="token operator">=</span><span class="token string">'red'</span><span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token comment"># 设置按钮图标</span> self<span class="token punctuation">.</span>operator_button_1<span class="token punctuation">.</span>setIconSize<span class="token punctuation">(</span>QtCore<span class="token punctuation">.</span>QSize<span class="token punctuation">(</span><span class="token number">50</span><span class="token punctuation">,</span> <span class="token number">50</span><span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token comment"># 设置按钮大小</span> self<span class="token punctuation">.</span>operator_button_1<span class="token punctuation">.</span>setToolButtonStyle<span class="token punctuation">(</span>QtCore<span class="token punctuation">.</span>Qt<span class="token punctuation">.</span>ToolButtonTextUnderIcon<span class="token punctuation">)</span> <span class="token comment"># 设置按钮与文字展示方式</span>
最后是最下面的进度条以及上一首下一首和播放按钮
self<span class="token punctuation">.</span>right_process_bar <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QProgressBar<span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token comment"># 播放进度部件</span> self<span class="token punctuation">.</span>process_value <span class="token operator">=</span> <span class="token number">0</span> <span class="token comment"># 设置播放值(0为还未播放)</span> self<span class="token punctuation">.</span>right_process_bar<span class="token punctuation">.</span>setValue<span class="token punctuation">(</span>self<span class="token punctuation">.</span>process_value<span class="token punctuation">)</span> <span class="token comment"># 设置进度条所处位置</span> self<span class="token punctuation">.</span>right_process_bar<span class="token punctuation">.</span>setFixedHeight<span class="token punctuation">(</span><span class="token number">3</span><span class="token punctuation">)</span> <span class="token comment"># 设置进度条高度</span> self<span class="token punctuation">.</span>right_process_bar<span class="token punctuation">.</span>setTextVisible<span class="token punctuation">(</span><span class="token boolean">False</span><span class="token punctuation">)</span> <span class="token comment"># 不显示进度条文字</span> self<span class="token punctuation">.</span>console_button_1 <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QPushButton<span class="token punctuation">(</span>qtawesome<span class="token punctuation">.</span>icon<span class="token punctuation">(</span><span class="token string">'fa.backward'</span><span class="token punctuation">,</span> color<span class="token operator">=</span><span class="token string">'#F76677'</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token string">""</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>console_button_2 <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QPushButton<span class="token punctuation">(</span>qtawesome<span class="token punctuation">.</span>icon<span class="token punctuation">(</span><span class="token string">'fa.forward'</span><span class="token punctuation">,</span> color<span class="token operator">=</span><span class="token string">'#F76677'</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token string">""</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>console_button_3 <span class="token operator">=</span> QtWidgets<span class="token punctuation">.</span>QPushButton<span class="token punctuation">(</span>qtawesome<span class="token punctuation">.</span>icon<span class="token punctuation">(</span><span class="token string">'fa.play'</span><span class="token punctuation">,</span> color<span class="token operator">=</span><span class="token string">'#F76677'</span><span class="token punctuation">,</span> font<span class="token operator">=</span><span class="token number">18</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token string">""</span><span class="token punctuation">)</span> self<span class="token punctuation">.</span>console_button_3<span class="token punctuation">.</span>setIconSize<span class="token punctuation">(</span>QtCore<span class="token punctuation">.</span>QSize<span class="token punctuation">(</span><span class="token number">30</span><span class="token punctuation">,</span> <span class="token number">30</span><span class="token punctuation">)</span><span class="token punctuation">)</span>
随后同上将他们加入布局中
接着设置控件间距,并通过Name标识为他们设置样式,如
self<span class="token punctuation">.</span>main_layout<span class="token punctuation">.</span>setSpacing<span class="token punctuation">(</span><span class="token number">0</span><span class="token punctuation">)</span>
self<span class="token punctuation">.</span>left_widget<span class="token punctuation">.</span>setStyleSheet<span class="token punctuation">(</span>"\
QPushButton<span class="token punctuation">{<!-- --></span>border<span class="token punctuation">:</span>none<span class="token punctuation">;</span>color<span class="token punctuation">:</span>white<span class="token punctuation">;</span><span class="token punctuation">}</span>\
QPushButton<span class="token comment">#left_label{\</span>
border<span class="token punctuation">:</span>none<span class="token punctuation">;</span>\
border<span class="token operator">-</span>bottom<span class="token punctuation">:</span>1px solid white<span class="token punctuation">;</span>\
font<span class="token operator">-</span>size<span class="token punctuation">:</span>18px<span class="token punctuation">;</span>\
font<span class="token operator">-</span>weight<span class="token punctuation">:</span><span class="token number">700</span><span class="token punctuation">;</span>\
font<span class="token operator">-</span>family<span class="token punctuation">:</span> <span class="token string">'Helvetica Neue'</span><span class="token punctuation">,</span> Helvetica<span class="token punctuation">,</span> Arial<span class="token punctuation">,</span> sans<span class="token operator">-</span>serif<span class="token punctuation">;</span>\
<span class="token punctuation">}</span>\
QPushButton<span class="token comment">#left_button:hover{border-left:4px solid red;font-weight:700;}\</span>
QWidget<span class="token comment">#left_widget{\</span>
background<span class="token punctuation">:</span>gray<span class="token punctuation">;</span>\
border<span class="token operator">-</span>top<span class="token punctuation">:</span>1px solid white<span class="token punctuation">;</span>\
border<span class="token operator">-</span>bottom<span class="token punctuation">:</span>1px solid white<span class="token punctuation">;</span>\
border<span class="token operator">-</span>left<span class="token punctuation">:</span>1px solid white<span class="token punctuation">;</span>\
border<span class="token operator">-</span>top<span class="token operator">-</span>left<span class="token operator">-</span>radius<span class="token punctuation">:</span>10px<span class="token punctuation">;</span>\
border<span class="token operator">-</span>bottom<span class="token operator">-</span>left<span class="token operator">-</span>radius<span class="token punctuation">:</span>10px<span class="token punctuation">;</span>\
<span class="token punctuation">}</span>"<span class="token punctuation">)</span>
最后再为它们绑定鼠标事件即大功告成!
self<span class="token punctuation">.</span>right_bar_widget_search_input<span class="token punctuation">.</span>returnPressed<span class="token punctuation">.</span>connect<span class="token punctuation">(</span>
<span class="token keyword">lambda</span><span class="token punctuation">:</span> self<span class="token punctuation">.</span>search<span class="token punctuation">(</span>self<span class="token punctuation">.</span>right_bar_widget_search_input<span class="token punctuation">.</span>text<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">)</span>
self<span class="token punctuation">.</span>search_result_button_1<span class="token punctuation">.</span>clicked<span class="token punctuation">.</span>connect<span class="token punctuation">(</span><span class="token keyword">lambda</span><span class="token punctuation">:</span> self<span class="token punctuation">.</span>play_music<span class="token punctuation">(</span><span class="token number">0</span><span class="token punctuation">)</span><span class="token punctuation">)</span>
self<span class="token punctuation">.</span>search_result_button_2<span class="token punctuation">.</span>clicked<span class="token punctuation">.</span>connect<span class="token punctuation">(</span><span class="token keyword">lambda</span><span class="token punctuation">:</span> self<span class="token punctuation">.</span>play_music<span class="token punctuation">(</span><span class="token number">1</span><span class="token punctuation">)</span><span class="token punctuation">)</span>
self<span class="token punctuation">.</span>search_result_button_3<span class="token punctuation">.</span>clicked<span class="token punctuation">.</span>connect<span class="token punctuation">(</span><span class="token keyword">lambda</span><span class="token punctuation">:</span> self<span class="token punctuation">.</span>play_music<span class="token punctuation">(</span><span class="token number">2</span><span class="token punctuation">)</span><span class="token punctuation">)</span>
self<span class="token punctuation">.</span>search_result_button_4<span class="token punctuation">.</span>clicked<span class="token punctuation">.</span>connect<span class="token punctuation">(</span><span class="token keyword">lambda</span><span class="token punctuation">:</span> self<span class="token punctuation">.</span>play_music<span class="token punctuation">(</span><span class="token number">3</span><span class="token punctuation">)</span><span class="token punctuation">)</span>
self<span class="token punctuation">.</span>search_result_button_5<span class="token punctuation">.</span>clicked<span class="token punctuation">.</span>connect<span class="token punctuation">(</span><span class="token keyword">lambda</span><span class="token punctuation">:</span> self<span class="token punctuation">.</span>play_music<span class="token punctuation">(</span><span class="token number">4</span><span class="token punctuation">)</span><span class="token punctuation">)</span>
self<span class="token punctuation">.</span>search_result_button_6<span class="token punctuation">.</span>clicked<span class="token punctuation">.</span>connect<span class="token punctuation">(</span><span class="token keyword">lambda</span><span class="token punctuation">:</span> self<span class="token punctuation">.</span>play_music<span class="token punctuation">(</span><span class="token number">5</span><span class="token punctuation">)</span><span class="token punctuation">)</span>
self<span class="token punctuation">.</span>search_result_button_7<span class="token punctuation">.</span>clicked<span class="token punctuation">.</span>connect<span class="token punctuation">(</span><span class="token keyword">lambda</span><span class="token punctuation">:</span> self<span class="token punctuation">.</span>play_music<span class="token punctuation">(</span><span class="token number">6</span><span class="token punctuation">)</span><span class="token punctuation">)</span>
self<span class="token punctuation">.</span>search_result_button_8<span class="token punctuation">.</span>clicked<span class="token punctuation">.</span>connect<span class="token punctuation">(</span><span class="token keyword">lambda</span><span class="token punctuation">:</span> self<span class="token punctuation">.</span>play_music<span class="token punctuation">(</span><span class="token number">7</span><span class="token punctuation">)</span><span class="token punctuation">)</span>
self<span class="token punctuation">.</span>search_result_button_9<span class="token punctuation">.</span>clicked<span class="token punctuation">.</span>connect<span class="token punctuation">(</span><span class="token keyword">lambda</span><span class="token punctuation">:</span> self<span class="token punctuation">.</span>play_music<span class="token punctuation">(</span><span class="token number">8</span><span class="token punctuation">)</span><span class="token punctuation">)</span>
self<span class="token punctuation">.</span>search_result_button_10<span class="token punctuation">.</span>clicked<span class="token punctuation">.</span>connect<span class="token punctuation">(</span><span class="token keyword">lambda</span><span class="token punctuation">:</span> self<span class="token punctuation">.</span>play_music<span class="token punctuation">(</span><span class="token number">9</span><span class="token punctuation">)</span><span class="token punctuation">)</span>
self<span class="token punctuation">.</span>console_button_1<span class="token punctuation">.</span>clicked<span class="token punctuation">.</span>connect<span class="token punctuation">(</span>self<span class="token punctuation">.</span>pre_music<span class="token punctuation">)</span>
self<span class="token punctuation">.</span>console_button_3<span class="token punctuation">.</span>clicked<span class="token punctuation">.</span>connect<span class="token punctuation">(</span><span class="token keyword">lambda</span><span class="token punctuation">:</span> self<span class="token punctuation">.</span>play_music_by_button<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span>
self<span class="token punctuation">.</span>console_button_2<span class="token punctuation">.</span>clicked<span class="token punctuation">.</span>connect<span class="token punctuation">(</span>self<span class="token punctuation">.</span>next_music<span class="token punctuation">)</span>
神龙|纯净稳定代理IP免费测试>>>>>>>>天启|企业级代理IP免费测试>>>>>>>>IPIPGO|全球住宅代理IP免费测试





