
大家有没有觉得我们在使用基础的tkinter模块,会不会感觉展现的页面效果比较单一呢?但是看到一些案例演示,又觉得展现效果还是比较炫酷的,其实这里不单单只是使用了模块,还利用了另一个进阶型模块——ttk,除了展现效果华丽紧致,它内部的逻辑结构更井然有序,如果想探究ttk,那就跟着小编学习吧!
与tkinter一样的是,虽然我们进阶学习了ttk,但是完全不用担心新事物的接触,因为他两的用法基本是一样的,但是ttk经常能用到的是style对象。
ttk组件导入
from tkinter import ttk
案例演示:
#这里调用了Checkbutton控件与ttk结合一起使用。
from tkinter import *
from tkinter.messagebox import *
# 新建窗体
root = Tk()
root.geometry("450x100")
root.title("CheckButton控件")
#Label标签
Label01 = Label(root,text = "请选择你去过的城市")
Label01.grid(row = 0,column = 0,padx = 0,pady = 20)
city_list = ["北京","上海","广州","深圳","南京"]
# 用一组值存储选中哪些
is_check_list = []
# 通过循环展示
for city in city_list:
is_check_list.append(IntVar())
CheckButton01 = Checkbutton(root,text=city,variable = is_check_list[-1]) # 为啥是-1
CheckButton01.grid(row = 0,column = len(is_check_list),padx = 5,pady = 5)
# sel函数
def sel():
all_select = ""
for i in range(0,len(is_check_list)):
if is_check_list[i].get() == 1:
all_select += city_list[i] + " "
Label_select["text"] = "所选城市为:"+all_select
# 添加一个Button
Button01 = Button(root,text = "确认选择",command = sel)
Button01.grid(row = 1,column = 0,padx = 5,pady = 5)
# 添加一个Label标签,用于展示显示后的结果
Label_select = Label(root,text = "")
Label_select.grid(row = 1,column = 1,columnspan = 5)
# 加载
root.mainloop()
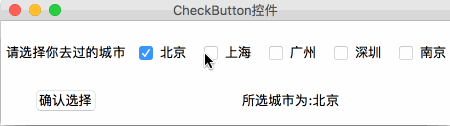
最终演示效果:

以上代码运行结果,是我们可以多选“北京”、“上海”等等图示所示地区的,可以进行多选,这也是ttk的魅力,别忘了都是基于 tkinter模块的哦~大家好好学习吧。
神龙|纯净稳定代理IP免费测试>>>>>>>>天启|企业级代理IP免费测试>>>>>>>>IPIPGO|全球住宅代理IP免费测试





