
要是想在图形界面中去找一个非常简单的布局控件,place一定是首当其中,初了解 tkinter模块时候,最先接触的就是这个布局,因为足够的简单还好调用,一般情况下我们会只使用这个做布局,但是有一点是需要大家注意的,因为控件数量用的多,会影响功能维护,整个过程是比较复杂的,但是我们可以了解下基础的place使用,内容如下:
place用法:
place(x=10,y=20)
Place介绍:
place布局是直接定义绝对位置的,但是定义时候必须要传入参数才可以,像上面介绍的用法一样,按照那种模式执行即可。
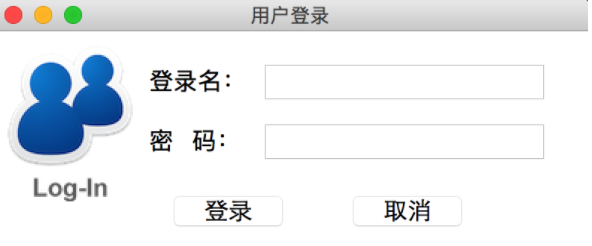
案例演示:绘制登录界面
from tkinter import *
root = Tk()
root.title("用户登录")
root.geometry("400x180")
Label_username = Label(root,text = "登录名:"place(x = 50,y = 20)
Entry_username = Entry(root,font = "place(x = 120,y = 20)
Label_password = Label(root,text = "密 码:"place(x = 50,y = 60)
Entry_password = Entry(root,font = place(x = 120,y = 60)
Button_login = Button(root,text = "登录",font = place(x = 70,y = 120)
Button_cancer = Button(root,text = "取消",font =place(x = 210,y = 120)
root.mainloop()
注意:可以添加定义字体以及格式,比如 华文黑体=16以及width = 8等等。
运行界面效果:

是不是和我们的一些运营网站登录样式一致,大家好好学习Python,在不久的将来,都能设计出比运营网站还要出色的设计,那是相当有成就感的事。
神龙|纯净稳定代理IP免费测试>>>>>>>>天启|企业级代理IP免费测试>>>>>>>>IPIPGO|全球住宅代理IP免费测试





