
当我们自己走入一个互联网窗口里,寻找内容,清晰而明朗,这就是涉及了一个页面布局的知识,不只是一个站点,一个网页,设置是一个窗体都是有清晰的布局,语言的编写,就是为了效率执行而存在,因为,正当大家正在学习tkinter模块,我们更要去重视布局界面是怎么配置搭建的,紧跟看下面内容。
一个窗口都应该有布局,就是pack的时候需要设置side,expand需要扩展,fill需要填充。
简单的页面布局代码:
from tkinter import *
root = Tk()
root.title("应用程序窗口")
Button(root,text='1').pack(side=LEFT,expand=YES,fill=Y)
Button(root,text='2').pack(side=TOP,expand=YES,fill=BOTH)
Button(root,text='3').pack(side=RIGHT,expand=YES,fill=NONE)
Button(root,text='4').pack(side=LEFT,expand=NO,fill=Y)
Button(root,text='5').pack(side=TOP,expand=YES,fill=BOTH)
Button(root,text='6').pack(side=BOTTOM,expand=YES)
Button(root,text='7').pack(anchor=SE)
root.mainloop()
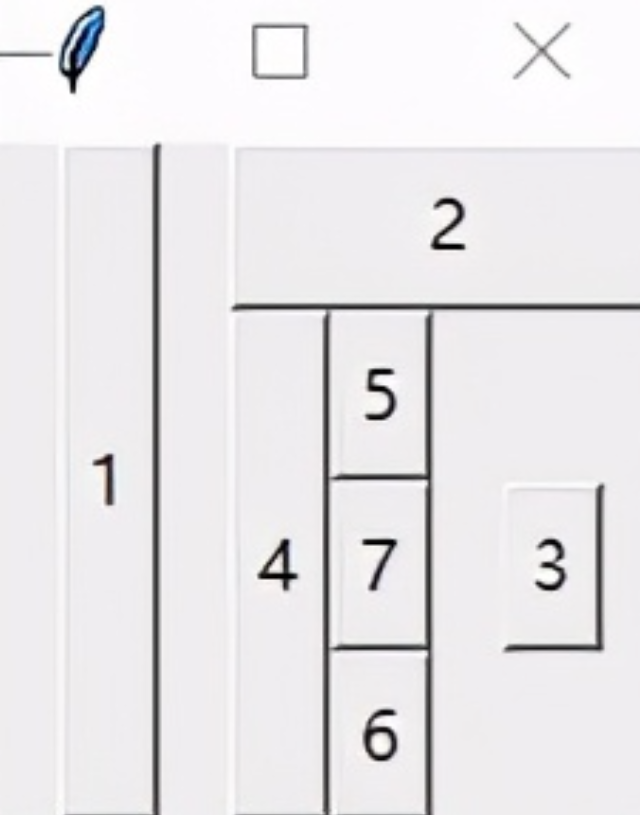
运行效果:

这就是一个非常极简的页面布局内容,我们从图可以看出来,基本上凸显井然有序的效果了,如果大家需要进行排版的细致整改。
神龙|纯净稳定代理IP免费测试>>>>>>>>天启|企业级代理IP免费测试>>>>>>>>IPIPGO|全球住宅代理IP免费测试





