
大家平常在进行登录验证时候,有没有对登录模块进行过注意呢?可能有些小伙伴说基本上所有登录模块都是大同小异的,没有什么新奇,但是学习了语言的我们,了解模块布局内部信息可谓是五花八门,即便是一个简单的登录中的小小按钮,都有着很多内容,下面就带着大家一起来了解下tkinter模块布局里的宠儿,Login按钮的用法。
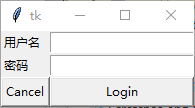
一组Login按钮已经铺满了网格图片演示:

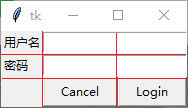
修饰布局更美观:

调用Login按钮演示上述图片代码:
from tkinter import * root = Tk() Label(root, text="用户名").grid(row=0, sticky=W) Label(root, text="密码").grid(row=1, sticky=W) Entry(root).grid(row=0, column=1, sticky=E, columnspan=2) Entry(root).grid(row=1, column=1, sticky=E, columnspan=2) Button(root, text="Cancel").grid(row=2, column=1, sticky=E+W) Button(root, text="Login").grid(row=2, column=2, sticky=E+W) root.mainloop()
我们在碰到需要设置布局的时候,除了本身的布局需要美观以外,还要注意下按钮的设置及使用哦,总的来说,在布局上对于按钮的使用还是比较简单的,目前也是比较推荐大家使用这个按钮哦,多多尝试下吧~
神龙|纯净稳定代理IP免费测试>>>>>>>>天启|企业级代理IP免费测试>>>>>>>>IPIPGO|全球住宅代理IP免费测试





