
DOM介绍
(1)什么是DOM
·DOM:文档对象模型。DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。目的其实就是为了能让js操作html元素而制定的一个规范。
·DOM就是由节点组成的。
(2)解析过程
·HTML加载完毕,渲染引擎会在内存中把HTML文档,生成一个DOM树,getElementById是获取内中DOM上的元素节点。然后操作的时候修改的是该元素的属性。
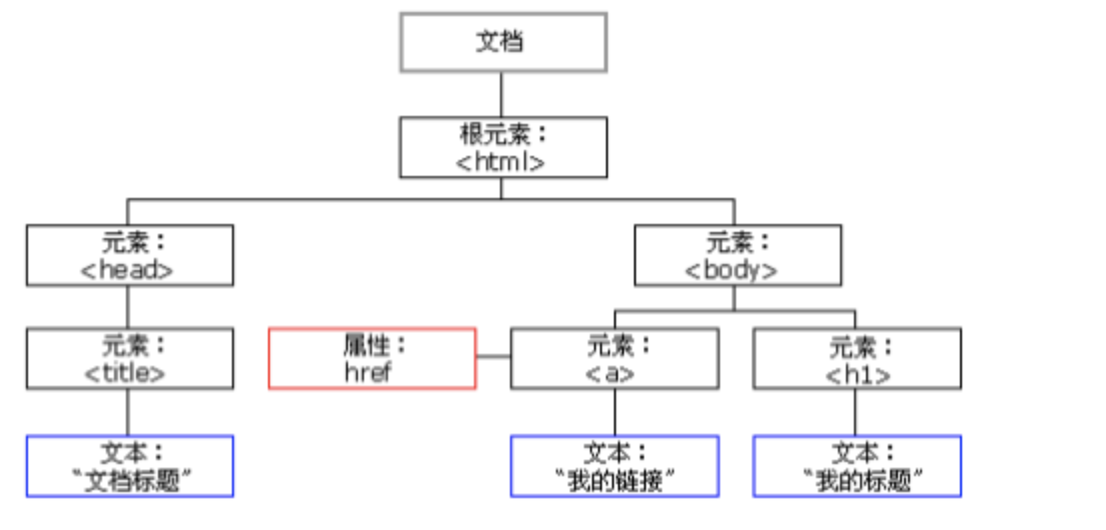
·DOM树(一切都是节点)
DOM的数据结构如下:


上图可知,在HTML当中,一切都是节点:(非常重要)
·元素节点:HMTL标签。
·文本节点:标签中的文字(比如标签之间的空格、换行)
·属性节点::标签的属性。
整个html文档就是一个文档节点。所有的节点都是Object。
(3)DOM可以做什么
·找对象(元素节点)
·设置元素的属性值
·设置元素的样式
·动态创建和删除元素
·事件的触发响应:事件源、事件、事件的驱动程序
神龙|纯净稳定代理IP免费测试>>>>>>>>天启|企业级代理IP免费测试>>>>>>>>IPIPGO|全球住宅代理IP免费测试





