这一篇教程,我们把前面所学的内容做一下巩固练习,并且再接触一些新的知识内容,例如视图向JS返回数据时的处理以及JQuery中循环的使用等等。
先来看看,我们要实现的目标。

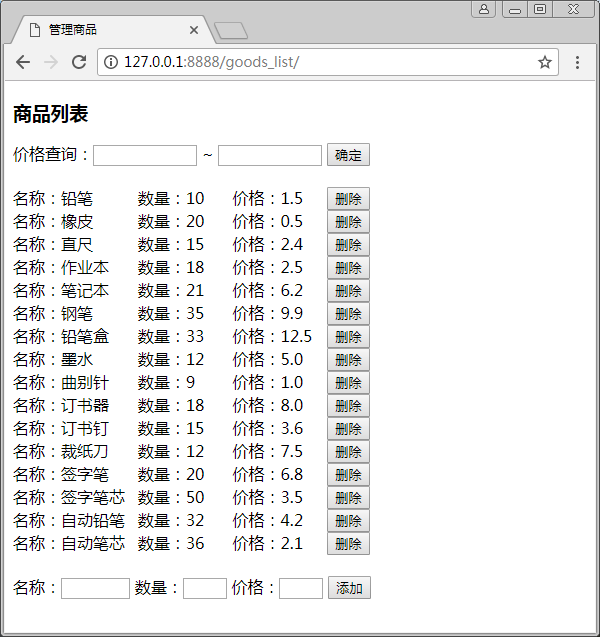
一、完成商品列表以及页面内容的呈现。
先不管添加和查询功能,我们先把上方呈现的页面实现出来。
1、创建模型(models.py)
这次我们创建的模型类,以商品名称为主键。
示例代码:
class GoodsInfo(models.Model):
goods_name = models.CharField(max_length=30, <strong>primary_key=True</strong>)
goods_number = models.IntegerField()
goods_price = models.FloatField()
创建好模型类之后,通过“makemigrations”和“migrate”创建数据表,并将数据导入数据库。
提示:《Django2:Web项目开发入门笔记(8)》中包含所需的数据内容和导入方法。
2、创建模板(goods_list.py)
在模板文件中我们写入HTML代码。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>管理商品</title>
</head>
<body>
<h3>商品列表</h3>
价格查询:<input type="text" style="display:inline-block;width:100px;" id="min_price"> ~
<input type="text" style="display:inline-block;width:100px;" id="max_price">
<button type="button" id="search">确定</button>
<br>
<br>
<div id="list">
{% for goods in goods_list %}
<div id="{{ goods.goods_name }}">
<label style="display:inline-block;width:120px;">名称:{{ goods.goods_name }}</label>
<label style="display:inline-block;width:90px;">数量:{{ goods.goods_number }}</label>
<label style="display:inline-block;width:90px;">价格:{{ goods.goods_price }}</label>
<button class="delete" type="button" id="{{ goods.goods_name }}">删除</button>
<br>
</div>
{% endfor %}
</div>
<br>
名称:<input type="text" style="display:inline-block;width:65px;" id="goods_name">
数量:<input type="text" style="display:inline-block;width:40px;" id="goods_number">
价格:<input type="text" style="display:inline-block;width:40px;" id="goods_price">
<button type="button" id="add">添加</button>
<label id="add_msg"></label>
</body>
</html>
注意,上方代码中每个标签都有“id”属性,这个属性方便我们实现之后添加的功能。
特别是,商品列表中每个删除按钮的“id”,这里使用了每条商品信息中的商品名称做为属性值,实现删除功能时,就可以依据这个“id”属性的值进行删除。
另外,每一条商品信息的多个“label”标签和删除按钮的“button”标签,都写在一对“div”标签中。
这是因为,之后我们要对一整条记录进行删除操作,在页面中删除一条商品信息只需要移除对应的“div”就可以了。
还有,每一条商品信息对应的“button”标签中,需要添加“class”属性,属性值是自定义的,这样生成商品列表后,列表中所有的删除都属于同一个“class”,通过给这个“class”定义函数来实现每个按钮的删除功能。
至于,其它的代码,在之前的教程中都已接触过,在此不做详细解释。
3、配置URL分发
这里先添加一条访问页面的配置。
示例代码:
path('goods_list/', siteviews.goodslist),
4、定义视图函数
访问页面时,需要查询全部商品数据,与模板中的页面内容进行整合。
示例代码:
from django.shortcuts import render, HttpResponse # HttpResponse在之后才会用到 from MySite.models import Goods
def goodslist(request):
result = Goods.objects.all()
return render(request, 'goods_list.html', {'goods_list': result})
当我们完成以上步骤,访问页面的时候,就能够看到前面展示的页面效果了。
接下来,在此基础上我们来分别完成商品添加、删除以及价格区间查询的功能。
这些功能的使用结果,全部是在页面无刷新的情况下呈现出来的。
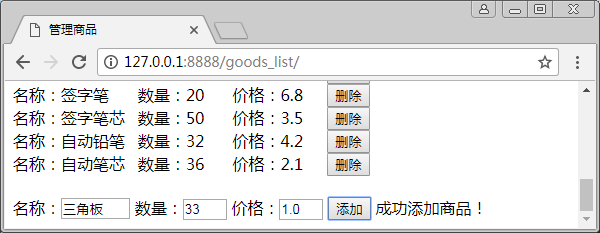
二、完成添加商品并刷新列表的功能
当我们输入一条商品的商品信息(这里不做输入内容的验证),点击添加按钮,即可将这条商品数据添加到数据库,并且在页面上根据返回的代码,呈现提示信息“成功添加商品!”

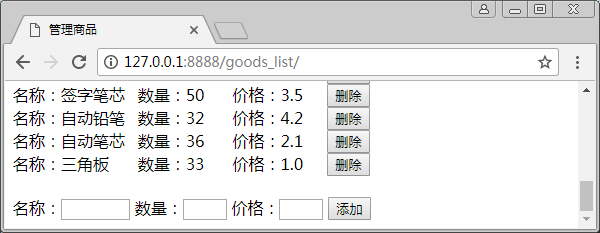
当显示提示信息后,等待1秒钟,商品列表刷新,最后一条呈现新添加的商品信息。

1、模板中添加JavaScript脚本代码
实现这个功能,我们需要开始在模板文件(goods_list.html)中添加JavaScript代码。
在一对“head”标签中,我们先添加JQuery库文件和“script”标签以及一些固定的代码。
示例代码:
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
...之后的添加、删除、价格区间查询等功能代码...
})
</script>
接下来,我们完成添加商品的功能代码。
示例代码:
$('#add').click(function () {
$('#add_msg').html('');
var name = $('#goods_name').val();
var price = $('#goods_price').val();
var number = $('#goods_number').val();
$.getJSON("/add/", {
'goods_name': name,
'goods_price': price,
'goods_number': number
}, function (result) {
if (result === 100) {
$('#add_msg').html('商品添加失败!');
}
if (result === 200) {
$('#add_msg').html('成功添加商品!');
setTimeout(function () {
location.reload()
}, 1000);
}
})
});
在上方代码中,先通过定义3个变量获取3个商品信息文本框中输入的内容,然后通过“getJSON()”向服务器提交,并获取服务器响应的结果。
如果返回的结果是失败的编号,提示“商品添加失败!”;如果是成功的编号,则提示“成功添加商品!”。
然后,通过“setTimeout()”延时“1000”毫秒执行“function()”中的“location.reload()”,重载当前位置的内容,实现新商品信息的展示。
不过,“location.reload()”会向服务器再次发出请求获取全部商品数据,如果不想增加对服务器的访问,商品列表内容的增减也可以通过向列表中追加移除数据的方法来实现(参考下一篇教程中删除功能的再次实现)。
2、配置URL分发
继续添加一条新的配置语句,将“getJSON()”中请求的URL交由相应的视图处理。
示例代码:
path('add/', siteviews.add),
3、定义视图函数
示例代码:
def add(request):
goods_name = request.GET['goods_name']
goods_price = request.GET['goods_price']
goods_number = request.GET['goods_number']
isexist = Goods.objects.filter(goods_name=goods_name)
try:
if not isexist:
goods = Goods()
goods.goods_name = goods_name
goods.goods_price = goods_price
goods.goods_number = goods_number
goods.save()
result = 200
else:
result = 100
except:
result = 100
return HttpResponse(result)
注意,在我们添加商品数据时,如果数据库的表中已经存在相同名称的商品,“save()”方法会更新已有数据,实现修改的效果。但是,很明显,我们当前不希望实现修改,而是没有商品时添加新的商品,已有商品的情况下不做任何改动。
所以,上方代码中,先进行商品查询,如果没有商品不存在,再进行保存,并返回成功的编号。
然后,无论是已存在商品还是保存发生异常,都返回失败的编号。
完成上述步骤后,我们就实现了添加商品的功能。
神龙|纯净稳定代理IP免费测试>>>>>>>>天启|企业级代理IP免费测试>>>>>>>>IPIPGO|全球住宅代理IP免费测试





