这一篇教程,我们来了解一些关于JavaScript的使用。
JavaScript是网络脚本语言,它能够用来动态的改进设计(页面元素、内容以及交互效果等)、验证表单、检测浏览器、创建cookie等等。
所以,JavaScript非常强大,也非常受欢迎,基本上我们日常访问的网站都有嵌入JavaScript代码。
但是,JavaScript这门语言学起来并不复杂,它非常简单。
关于JavaScript这门语言的学习,大家可以参考:http://www.w3school.com.cn/js/
不过,在这里,我们要使用的是JavaScript的一个强大而知名的库:JQuery。
并不是了解了JavaScript就能够掌握JQuery,就好像不是学完了Python就会使用Django一样。
JQuery的使用同样需要进行相关的学习。
关于JQuery这个库的使用,大家可以参考:http://www.w3school.com.cn/jquery/
在这里,我们只做一些简单的了解,满足我们的实现目标。
一、调用JQuery库
JQuery库可以到官网下载:http://jquery.com/download/
然后,将下载的文件放入项目中进行使用。
在这里,我们不采用下载这种方式,而是在线调用。
在模板文件的HTML代码中,只需要添加下方语句,即可实现在线调用百度静态资源公共库所提供的JQuery库文件。
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
二、相关语法
使用JQuery库,我们需要了解一些JavaScript的语法和JQuery的特定语法。
1、在HTML文件中,JavaScript脚本的代码内容也要写在一对标签中。
<script>
......
脚本代码
......
</script>
2、需要使用var定义变量。
var name = '小楼';
3、语句以分号“;”结束。
$('#msg_user').html('请输入用户名!');
4、通过属性选择器“$(‘#id’)”获取页面中的元素对象。(见上句代码)
5、语句块写在一对大括号中“{}”。
function(){
...语句块...
}
6、条件写在小括号“()”中。
if (name === ''){}
for(i in list){}
7、条件判断的运算符使用“===”表示相等的关系;使用“!==”表示不相等的关系。
需要了解的语法就这么多,在下面的内容中我们会用到这些语法。
另外,我们还要了解一块内容:Ajax。
Ajax(Asynchronous Javascript And XML:异步 JavaScript 和 XML)是一种创建交互式网页应用的网页开发技术。
它能够无需重新加载整个网页而更新部分网页内容。
关于Ajax的相关资料,大家可以参考:http://www.w3school.com.cn/ajax/
那么,Ajax如何使用呢?
在JQuery 库中拥有完整的 Ajax 兼容套件。
我们只需要使用其中的函数和方法,就可以在不刷新浏览器的情况下从服务器加载数据。
下面,我们来看本篇教程要实现的案例。
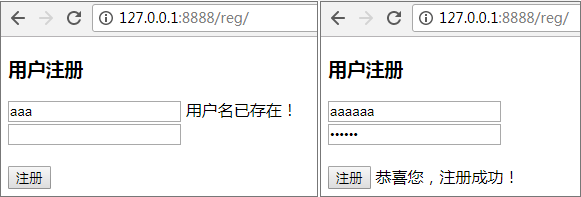
首先,我们先来实现一个用户注册的功能。
这个注册功能需要的标签比较简单,只有一个用户名输入框、一个密码输入框以及一个提交注册的按钮。
要实现的具体功能包括:
- 当光标离开用户名输入框时,如果没有输入任何内容,则在用户名后方提示“请输入用户名!”
- 当光标离开用户名输入框时,数据库表中已存在相同的用户名,则在用户名后方提示“用户名已存在!”
- 当点击提交注册按钮时,如果用户名和密码都已输入,则将用户名和密码存入数据库中,并返回成功的状态编号;
- 根据返回的成功编号,在提交注册按钮后方提示“恭喜您,注册成功!”。

以上这些功能,都是在页面无刷新的情况下完成的。
提示:一个完成的登录面板的验证与提示并不仅仅这么多,大家可以根据需求完成更多的功能。这里仅仅为讲解知识点,省略类似的其他功能。
一、创建模板文件(register.html)
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
</head>
<body>
<h3>用户注册</h3>
<input type="text" name="user_name" id="user_name">
<label id="msg_user"></label><br>
<input type="password" name="password" id="password">
<label id="msg_pass"></label><br><br>
<button type="button" id="register">注册</button>
<label id="msg_reg"></label>
</body>
</html>
在上方代码中,主体内容(body)的每个标签都和之后要写的脚本代码相关,所以全部加上“id”属性并设置属性值。
然后,我们添加JavaScript代码,代码可以添加在“head”或“body”中,这里我们添加在“head”中。
示例代码:
<head>
<meta charset="UTF-8">
<title>注册</title>
//以上内容在上段代码中已存在,注意不要重复。
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
...代码块...(下文中的相关代码添加到这个位置)
})
</script>
//以下内容在上段代码中已存在,注意不要重复。
</head>
在上方代码中,我们看到了“$(document).ready(function) ”,这个事件函数能够将函数绑定到文档的就绪事件(当文档加载完成时)。
也就是说,当整个页面完成加载,我们就可以使用脚本中的功能。
1、添加检查用户名是否已注册的代码。
示例代码:
var registered = true;
$('#user_name').focusout(function () {
var name = $('#user_name').val();
if (name !== '') {
$.getJSON("/check/", {'user_name': name}, function (result) {
if (result === 100) {
$('#msg_user').html('用户名已存在!');
registered = true;
} else if (result === 200) {
$('#msg_user').html('');
registered = false;
}
})
} else {
$('#msg_user').html('请输入用户名!');
}
});
在上方代码中,变量“registered ”用于记录用户名是否已注册的检查结果,变量“name”用于获取用户名文本框输入的内容。
当页面元素“(‘#user_name’)”失去焦点“focusout”时,进行判断。
如果用户名不为空值,就调用Ajax函数“getJSON()”向服务器发起请求,并通过自定义变量“result”获取服务器返回的结果。然后,对返回结果进行判断,记录检查结果,并通过“html()”函数改变页面元素“(‘#msg_user’)”显示的文字为相应提示内容。
否则,通过“html()”函数改变页面元素“(‘#msg_user’)”显示的文字为“请输入用户名!”
这里需要注意,函数“getJSON()”的参数有3个,分别是:请求路径、参数字典和回调函数(function)。
2、添加提交注册的代码。
示例代码:
$('#register').click(function () {
var name = $('#user_name').val();
var pass = $('#password').val();
if (registered === false && name !== '' && pass !== '') {
$.getJSON("/register/", {'user_name': name, 'password': pass}, function (result) {
if (result["status"] === 100) {
$('#msg_user').html('抱歉,注册失败!');
}
if (result["status"] === 200) {
$('#msg_reg').html('恭喜您,注册成功!');
}
})
}
});
在上方代码中,变量“name”用于获取用户名文本框输入的内容,变量“pass”用于获取密码文本框输入的内容。
当页面元素“(‘#register’)”被鼠标点击“click”时,进行判断。
如果用户名未注册并且用户名和密码均不是空值,就调用Ajax函数“getJSON()”向服务器发起请求,并通过自定义变量“result”获取服务器返回的结果。然后,对返回结果进行判断,并通过“html()”函数改变页面元素“(‘#msg_user’)”和“(‘#msg_reg’)”显示的文字为相应提示内容。
二、配置URL分发
在“urls.py”文件中的“urlpatterns”列表中我们添加3行配置代码。
path('reg/', siteviews.reg), # 打开注册页面
path('register/', siteviews.register), # 提交注册
path('check/', siteviews.check), # 检查用户名是否注册
三、创建模型
在“models.py”模块中,我们定义一个用户类“Users”。
class Users(models.Model):
user_name = models.CharField(max_length=20, primary_key=True)
password = models.CharField(max_length=16)
然后,通过运行“makemigrations”和“migrate”命令完成数据库中数据表的创建。
四、定义视图函数
1、导入模块
示例代码:
from django.shortcuts import render, HttpResponse from MySite.models import Users import json
我们从视图向页面返回数据的时候,需要使用json对数据进行处理。
提示:JSON(JavaScript Object Notation:JS对象标记) 是一种轻量级的数据交换格式,类似 XML,但是比XML 更小、更快、更易解析。关于JSON大家可以参考:http://www.w3school.com.cn/json/
2、打开注册页面的视图函数
示例代码:
def reg(request):
return render(request, 'register.html')
3、检查用户名是否注册的视图函数
def check(request):
user_name = request.GET['user_name']
user = Users.objects.filter(user_name=user_name)
if user:
status = 100 # 返回表示已注册的编号
else:
status = 200 # 返回表示未注册的编号
return HttpResponse(status)
检查用户名的结果,只需要通过“HttpResponse”返回,而无需通过“render”整合模板中的页面后返回。
4、实现用户注册的视图函数。
def register(request):
user_name = request.GET['user_name']
password = request.GET['password']
try:
user = Users(user_name=user_name, password=password)
user.save()
status = 200 # 返回注册成功的编号
except:
status = 100 # 返回注册失败的编号
return HttpResponse(json.dumps({'status': status}))
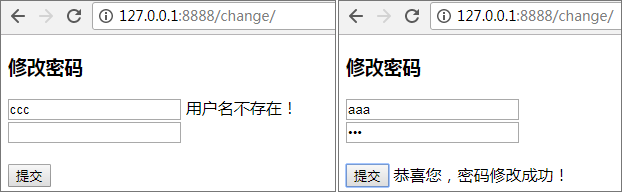
最后,我们再来看一个修改密码的功能。

通过上图,大家能够看到,当光标离开用户名文本框的时候,也会进行检查并给出提示。
也就是说,我们在视图中定义的函数“check()”依然可以在这里使用。
要实现的具体功能包括:
- 当光标离开用户名输入框时,如果没有输入任何内容,则在用户名后方提示“请输入用户名!”
- 当光标离开用户名输入框时,数据库表中不存在相同的用户名,则在用户名后方提示“用户名不存在!”
- 当点击提交修改按钮时,如果用户名和密码都已输入,则将用户名和密码更新到数据库中,并返回成功的状态编号;
- 根据返回的成功编号,在提交注册按钮后方提示“恭喜您,密码修改成功!”。
关于这些功能的实现,和注册用户的功能比较类似,大家可以通过以下示例代码进行理解。
一、模板文件(change.html)
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>修改密码</title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
var registered = false;
$('#user_name').focusout(function () {
var name = $('#user_name').val();
if (name === '') {
$('#msg_user').html('请输入用户名!');
}
else {
$.getJSON("/check/", {'user_name': name}, function (result) {
if (result === 200) {
$('#msg_user').html('用户名不存在!');
registered = false;
} else if (result === 100) {
$('#msg_user').html('');
registered = true;
}
})
}
});
$('#submit').click(function () {
var name = $('#user_name').val();
var pass = $('#password').val();
if (registered && name !== '' && pass !== '') {
$.getJSON("/changepass/", {'user_name': name, 'password': pass}, function (result) {
if (result["status"] === 200) {
$('#msg_up').html('恭喜您,密码修改成功!');
} else {
$('#msg_up').html('很抱歉,密码修改失败!');
}
})
}
})
});
</script>
</head>
<body>
<h3>修改密码</h3>
<input type="text" name="user_name" id="user_name">
<label id="msg_user"></label><br>
<input type="password" name="password" id="password"><br><br>
<button type="button" id="submit">提交</button>
<label id="msg_up"></label>
</body>
</html>
2、配置URL分发
示例代码:
path('change/', siteviews.change), # 打开修改密码页面
path('changepass/', siteviews.changepass), # 提交密码修改
3、定义视图函数
示例代码:
def change(request):
return render(request, 'change.html')
def changepass(request):
user_name = request.GET['user_name']
password = request.GET['password']
user = Users.objects.filter(user_name=user_name) # 查询已存在用户的数据对象
try:
user.update(password=password) # 通过数据对象更新数据库中的数据
status = 200
except:
status = 100
return HttpResponse(json.dumps({'status': status}))
上方代码中,使用“update()”方法实现了对数据库数据进行更新的操作。
提示:删除数据也可以通过查询到的数据对象(一个或多个)进行删除,使用“delete()”方法。
本节练习源代码:【点此下载】
神龙|纯净稳定代理IP免费测试>>>>>>>>天启|企业级代理IP免费测试>>>>>>>>IPIPGO|全球住宅代理IP免费测试





