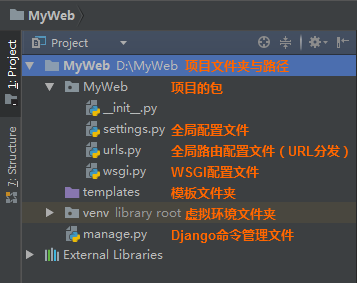
使用PyCharm创建Django的Web项目非常方便,在之前的教程中我们能够看到PyCharm已经帮我们创建了一些内容。

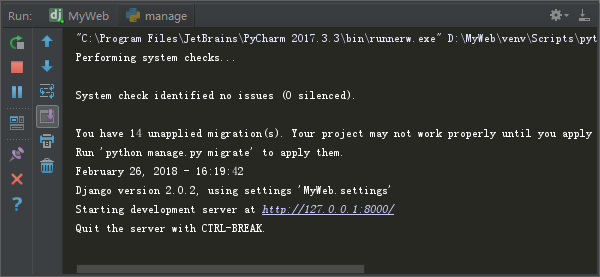
我们在列表中点击项目的包“MyWeb”,然后运行,就能够启动开发服务器。

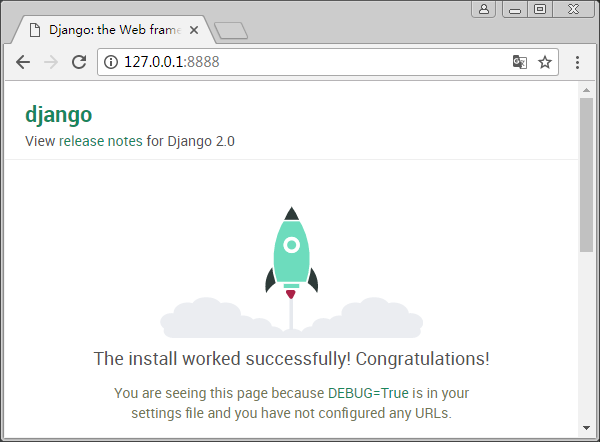
此时,我们打开浏览器,输入地址“http://127.0.0.1:8000/”,就能够看到Django安装成功的提示页面。

不过,这仅仅是Django的页面内容,如果想用Django开发一个真正可以访问的Web应用,我们需要在项目中创建一个新的应用。
创建应用可以通过命令行进行创建。
例如,创建一个名称为“MySite”的应用,命令为:
python manage.py startapp MySite
先别急!
既然我们使用了PyCharm这个开发环境,创建应用还有另外一种方式。
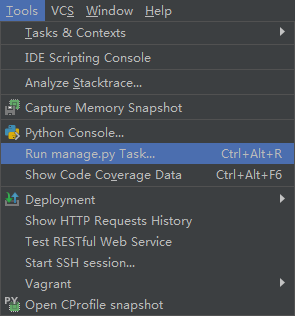
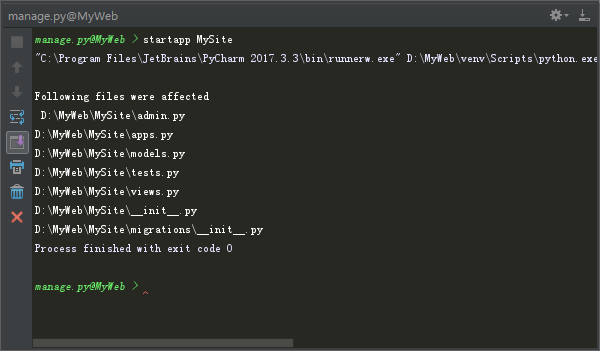
在工具(Tools)菜单中,选择运行任务(Run manage.py Task)。

此时会启动命令行窗口。
在命令行窗口中,我们输入“startapp MySite”,回车之后即可完成应用的创建。

“manage.py”文件包含很多命令,不仅仅可以创建应用,还能对服务器、数据库以及会话等等进行相关操作。
如果想了解这些命令,可以直接运行“manage.py”文件,就能够看到相关的帮助信息。
Available subcommands:
[auth] changepassword createsuperuser
[contenttypes] remove_stale_contenttypes
[django] check compilemessages createcachetable dbshell diffsettings dumpdata flush inspectdb loaddata makemessages makemigrations migrate sendtestemail shell showmigrations sqlflush sqlmigrate sqlsequencereset squashmigrations startapp startproject test testserver
[sessions] clearsessions
[staticfiles] collectstatic findstatic runserver
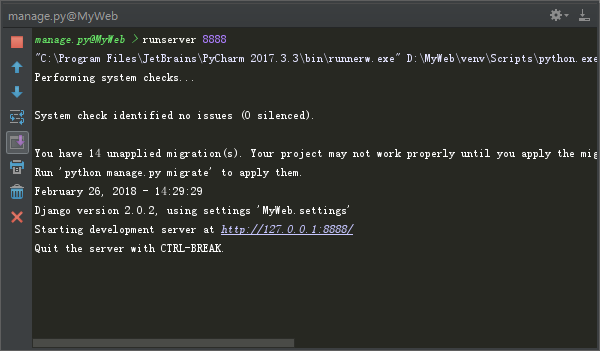
例如刚才启动开发服务器的操作,我们也可以通过“manage.py”文件来完成。
在命令行窗口,我们输入“runserver 端口号”就能够启动开发服务器。

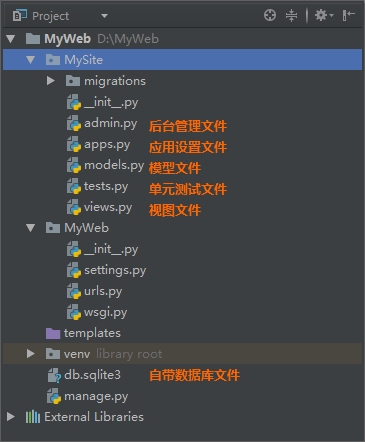
当我们完成应用的创建,此时在项目文件列表中又会增加一些新的内容。

到这里,我们终于看到了MTV框架中的模型(Models)和视图(Views)。
接下来,我们基于已经生成的内容,尝试着做一个首页。
内容不用很复杂,只需要一句话就可以。

从这个练习开始,我们逐步了解Django的使用。
1、新增视图函数。
视图函数用于返回响应内容,也就是用户看到的页面。
在“views.py”文件中添加新的代码(带注释部分),定义index(request)函数,参数request是必需的。
from django.shortcuts import render # 暂时没有作用
from django.http import HttpResponse # 从http模块中导入HttpResponse类
# Create your views here.
def index(request): # 定义站点首页视图函数
return HttpResponse('啊!~~这是我的第一次!') # 返回响应内容对象
完成上方代码后,当调用index函数时,就能够将一个页面内容的对象返回给用户。
2、配置网址分发。
在“urls.py”文件中添加新的代码(带注释部分),将访问网站根目录的url交由视图中的index函数进行处理。
from django.contrib import admin
from django.urls import path
from MySite import views as siteviews # 从项目的包中导入视图模块
urlpatterns = [
path('', siteviews.index), # 来自服务器的请求为网站根目录时,由视图中的index函数进行处理。
path('admin/', admin.site.urls),
]
这样,当访问“http://IP地址:端口号”时,会通过“urls.py”文件进行分发,调用视图中的index函数,得到返回的响应内容对象。
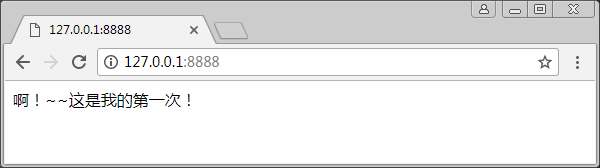
当我们完成以上两步,就可以启动开发服务器,设置端口号为“8888”,并且通过“http://127.0.0.1:8888/”访问了。
除此以外,大家还可以通过“http://127.0.0.1:8888/admin/”进行访问,是不是看到了Django自带的管理后台?
之所以能够打开后台页面,就是由上方代码中“path(‘admin/’, admin.site.urls),”这一句进行分发的。吧
另外还要补充一点:如果项目中同时有多个应用的话,应该在每个应用的包中单独创建“urls.py”模块,然后在项目的“urls.py”模块中包含应用的URL分发配置。
示例代码:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('应用的包名/', include('应用的包名.urls')),
path('admin/', admin.site.urls),
]
这样就能够在用户访问某一个应用时,调用该应用的URL分发配置。
好了,这篇教程我们先学习到这里,谢谢大家的支持与鼓励!
神龙|纯净稳定代理IP免费测试>>>>>>>>天启|企业级代理IP免费测试>>>>>>>>IPIPGO|全球住宅代理IP免费测试





