HTML表单是网站交互性的经典方式。 本章将介绍如何用Django对用户提交的表单数据进行处理。
比如一个简单的页面

实现功能:
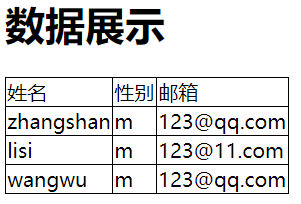
当提交一条数据时,网页下面展示提交的信息。
放在表格中,如果有多条,则追加显示
接着上一篇文章《django显示当前时间》继续写
修改mysite目录下的urls.py,增加一条路由userInfo
urlpatterns = [ path(<span class="hljs-string">'admin/'</span>, admin.site.urls), path(<span class="hljs-string">'cur_time/'</span>, views.cur_time), path(<span class="hljs-string">'userInfo/'</span>, views.userInfo), ]
修改blog目录下的views.py,增加函数userInfo
<span class="hljs-comment">#定义全局字典</span>
user_list = []
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">userInfo</span><span class="hljs-params">(req)</span>:</span>
<span class="hljs-comment">#判断请求类型</span>
<span class="hljs-keyword">if</span> req.method == <span class="hljs-string">"POST"</span>:
<span class="hljs-comment">#获取表单数据,如果获取不到,则为None</span>
username = req.POST.get(<span class="hljs-string">"username"</span>,<span class="hljs-keyword">None</span>)
sex = req.POST.get(<span class="hljs-string">"sex"</span>, <span class="hljs-keyword">None</span>)
email = req.POST.get(<span class="hljs-string">"email"</span>, <span class="hljs-keyword">None</span>)
<span class="hljs-comment"># print(username,sex,email)</span>
<span class="hljs-comment">#定义字典</span>
user = {<span class="hljs-string">'username'</span>:username,<span class="hljs-string">'sex'</span>:sex,<span class="hljs-string">'email'</span>:email}
<span class="hljs-comment">#追加到列表中</span>
user_list.append(user)
<span class="hljs-comment"># 将列表传给模板index.html</span>
<span class="hljs-keyword">return</span> render(req, <span class="hljs-string">"index.html"</span>, {<span class="hljs-string">"user_list"</span>: user_list})
在templates目录下创建index.html,内容如下:
<!DOCTYPE html>
<html lang=<span class="hljs-string">"en"</span>>
<head>
<meta charset=<span class="hljs-string">"UTF-8"</span>>
<title>Title</title>
</head>
<body>
<form action=<span class="hljs-string">"/userInfo/"</span> method=<span class="hljs-string">"post"</span>>
<p>姓名<input type=<span class="hljs-string">"text"</span> name=<span class="hljs-string">"username"</span>/></p>
<p>性别<input type=<span class="hljs-string">"text"</span> name=<span class="hljs-string">"sex"</span>/></p>
<p>邮箱<input type=<span class="hljs-string">"text"</span> name=<span class="hljs-string">"email"</span>/></p>
<p><input type=<span class="hljs-string">"submit"</span> value=<span class="hljs-string">"提交"</span>/></p>
</form>
{<span class="hljs-comment">#判断列表有数据的情况下#}</span>
{% <span class="hljs-keyword">if</span> user_list %}
<hr/>
<h1>数据展示</h1>
{<span class="hljs-comment">#border-collapse属性显示细线表格#}</span>
<table border=<span class="hljs-string">"1"</span> cellspacing=<span class="hljs-string">"0"</span> bordercolor=<span class="hljs-string">"#000000"</span> style=<span class="hljs-string">"border-collapse:collapse;"</span>>
<tr>
<td>姓名</td>
<td>性别</td>
<td>邮箱</td>
</tr>
{<span class="hljs-comment">#使用for循环遍历列表#}</span>
{% <span class="hljs-keyword">for</span> i <span class="hljs-keyword">in</span> user_list %}
<tr>
{<span class="hljs-comment">#展示数据#}</span>
<td>{{i.username}}</td>
<td>{{i.sex}}</td>
<td>{{i.email}}</td>
</tr>
{<span class="hljs-comment">#结束for循环#}</span>
{% endfor %}
</table>
{<span class="hljs-comment">#一定要写结束符#}</span>
{% endif %}
</body>
</html>
修改settings.py文件,关闭csrf。全称为CSRF(Cross-site request forgery)跨站请求伪造
注释即可
MIDDLEWARE = [ <span class="hljs-string">'django.middleware.security.SecurityMiddleware'</span>, <span class="hljs-string">'django.contrib.sessions.middleware.SessionMiddleware'</span>, <span class="hljs-string">'django.middleware.common.CommonMiddleware'</span>, <span class="hljs-comment"># 'django.middleware.csrf.CsrfViewMiddleware',</span> <span class="hljs-string">'django.contrib.auth.middleware.AuthenticationMiddleware'</span>, <span class="hljs-string">'django.contrib.messages.middleware.MessageMiddleware'</span>, <span class="hljs-string">'django.middleware.clickjacking.XFrameOptionsMiddleware'</span>, ]
访问网页
http://127.0.0.1:8000/userInfo/
输入一条数据,点击提交

网站底部会出现一条数据

可以多增加几条数据

神龙|纯净稳定代理IP免费测试>>>>>>>>天启|企业级代理IP免费测试>>>>>>>>IPIPGO|全球住宅代理IP免费测试





