
Django之orm对MysqL数据库的增删改查操作简介:
利用Django中orm来查找数据库中的数据,对数据库进行增、删、改、查:
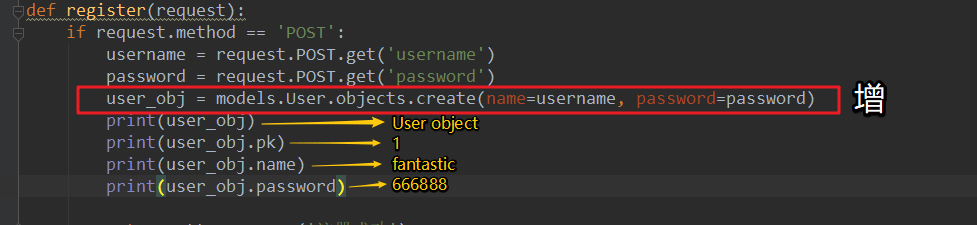
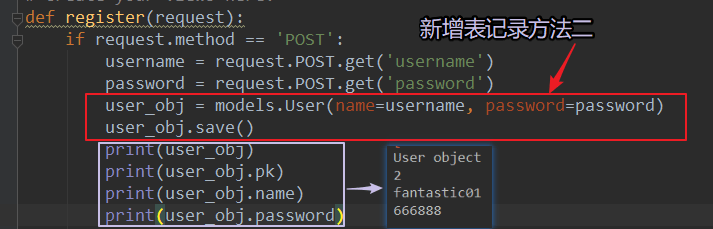
增:
新增数据 # 操作数据库user表新增记录 # 方式1: user_obj = models.User.objects.create(name=username,password=password) # 方式2: user_obj = models.User(name=username,password=password) user_obj.save() # 对象调用save方法保存到数据库



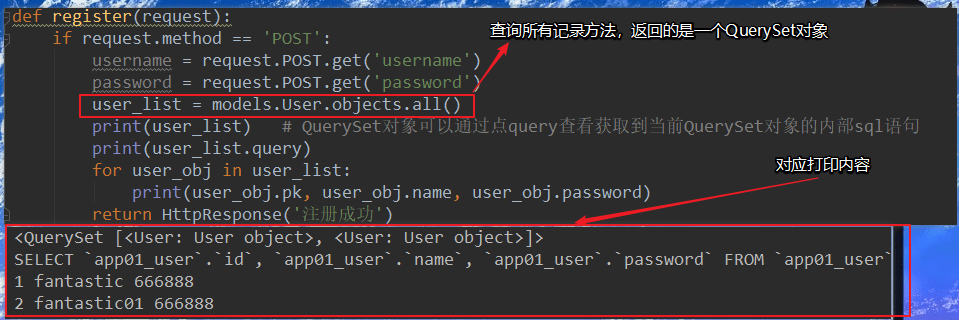
查:
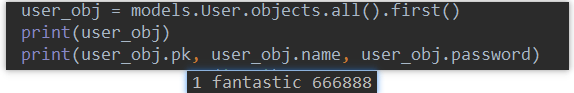
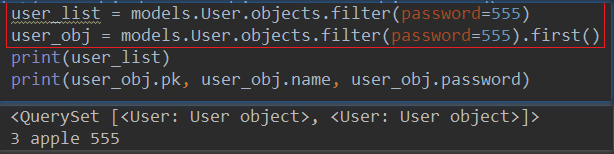
user_list = models.User.objects.all() # 获取user表所有的数据(QuerySet对象) # 只要是QuerySet就可以点query查看获取到当前QuerySet对象的内部sql语句 user_obj = models.User.objects.all().first() #从上面所有数据的QuerySet对象中取出第一个用户对象 user_list = models.User.objects.filter(password=555) # filter过滤,查找条件password=555的所有用户数据,返回结果user_list为QuerySet对象(装有查询到的全部用户数据对象的一 个容器) user_obj = models.User.objects.filter(password=555).first() # 取出刚才容器中的第一个用户数据对象。



Tips:除了用filter定位表记录的方法,还可以使用.get()方法:
user_obj = models.User.objects.get(password='555') 这样查会报错:get() returned more than one User -- it returned 2! 原因:用get方法是直接获取单数据对象本身,报错的原因在于根据password='555'查询的数据是2个结果,那么就不是单个数据对象, 所以就报错了! 强调:用get方法查询条件不存在的时候会直接报错。 所以:不推荐使用get,推荐使用filter查询,就算条件不存在,会返回一个空的QuerySet对象 (<QuerySet []> <class 'django.db.models.query.QuerySet'>)
这里引入一个小点:将查询到的的所有表记录传给html文件,进行页面渲染之后展现给用户。
templates文件夹内创建user_list.html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div>
<div>
<h1>用户数据表</h1>
<div class="col-md-8 col-md-offset-2">
<table class="table-hover table-bordered table-striped table">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>password</th>
</tr>
</thead>
<tbody>
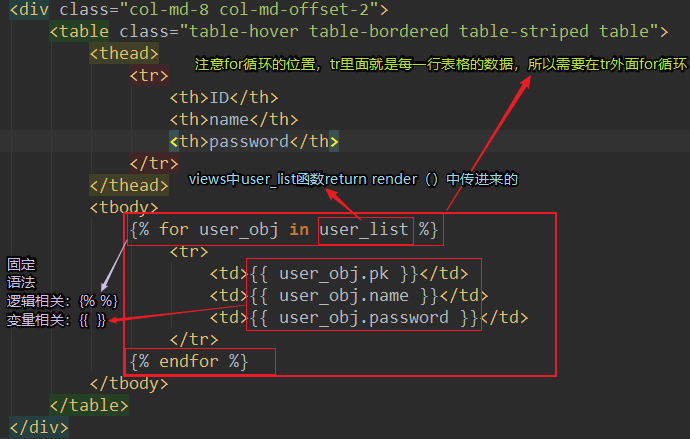
{% for user_obj in user_list %}
<tr>
<td>{{ user_obj.pk }}</td>
<td>{{ user_obj.name }}</td>
<td>{{ user_obj.password }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>

创建一个展示用户数据的url路径:
my_Dproject/my_Dproject/urls.py中添加:
url(r'^user_list/', views.user_list)
创建路径函数:
my_Dproject/app01/views.py中加函数:
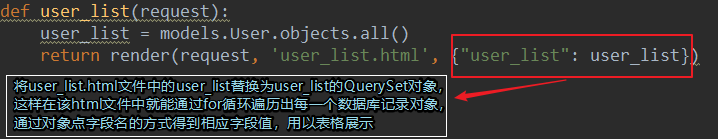
def user_list(request):
user_list = models.User.objects.all()
return render(request, 'user_list.html', {"user_list": user_list})
后面的字典还可以替换成locals(),代表函数内所有变量我当做参数传进前面的html文件中,进行动态页面渲染:
return render(request, 'user_list.html', locals())

开启my_Dproject项目,在浏览器输入url:http://127.0.0.1:8000/user_list/

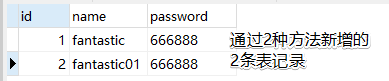
这就是刚才我们通过增的操作,创建的user表和表中的2条记录。
改:
首先需要明白一点:改是建立在已经查到的数据基础上修改对应字段值的,所以改的前提必须有一个查的过程:
锁定单个表记录,用filter:
user_obj = models.User.objects.filter(id=edit_id).first()# 再次强调如果不加.first(),返回的结果是一个QuerySet对象,而 不是用户数据对象 改: 方式一: models.User.objects.filter(id=edit_id).upadte(name='banana', password='666') 注意:方式一update修改的数据可能不是一条记录,有可能把查询到的多条记录的name和password的值全部改成banana和666,类似 于批量操作。 当然如果能确定filter对象的唯一性比如条件为primary_key的id那么查找的数据肯定是一条记录,这样也可看作单个记录修改。 方式二: user_obj = models.User.objects.filter(id=edit_id).first()user_obj.name = 'banana'user_obj.name = '666'user_obj.save()
编辑对象获取方式:
我们在表记录修改的时候一般都是需要获取到该条表记录的主键id值,这样就能精确定位修改该条记录了。所以需要一些手段来传递id值:
编辑对象的id的获取方式
方式1:
利用input隐藏一个标签
<input type="hidden" name="edit_id" value="{{ user_obj.pk }}">
方式2:
form表单中加入GET请求数据,在views函数方法中通过request.GET.get(edit_id)来获取需要修改的id。
(虽然请求方式是POST,但可以在标签内加入GET请求参数,在views函数中能够同时通过request.POST和request.GET方法拿到不同
的数据)
<form action="/edit/?edit_id={{ user_obj.pk }}" method="post">
删:
删除和修改方法类似:
方法一:
models.User.objects.filter(password='555').delete() # 会将queryset所有的数据对象全部删除
方法二:
user_obj = models.User.objects.filter(password='555').first() user_obj.delete()
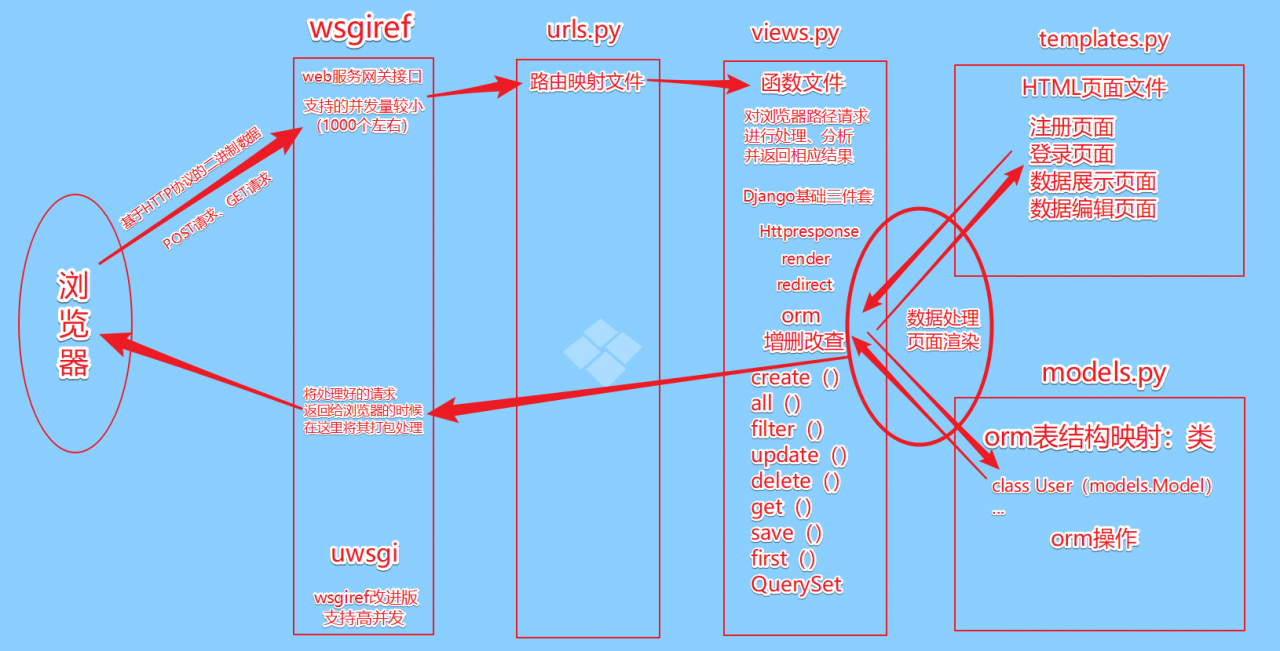
最后补充一张Web框架实现的最基础的流程图:

神龙|纯净稳定代理IP免费测试>>>>>>>>天启|企业级代理IP免费测试>>>>>>>>IPIPGO|全球住宅代理IP免费测试




































