
POST传递参数
表单Post最简单最基本的传递方式,我们先来学习如何使用表单来Post参数。我们先在目录下新建templates文件夹,然后在该目录下新建post.html,代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>POST Params</title></head><body><form method="post" > UserName:<input type="text" name="username"/> Password:<input type="password" name="password"/> <input type="submit" value="Submit"> </form></body></html>
然后我们在settings.py里配置模板路径
#1.8版本前TEMPLATE_DIRS={
os.path.join(BASE_DIR,'app/templates')
}#1.8版本后TEMPLATES = [
{ 'BACKEND': 'django.template.backends.django.DjangoTemplates',
# templates 文件夹路径
'DIRS': [os.path.join(BASE_DIR,'HelloDjango/templates'),],
'APP_DIRS': True,'OPTIONS': {'context_processors': ['django.template.context_processors.debug',
'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
然后我们在views.py下新加函数params_post,代码如下
def params_post(request):
if request.method=='GET': return render(request,'post.html') else:
username=request.POST.get('username','')
password=request.POST.get('password','')
return HttpResponse('username='+username+"&password="+password)
method是request的一个属性,用来判断提交方法,如果是GET方式提交,我们渲染界面返回,如果是POST方式提交,我们获取提交参数并返回,可以看到post获取参数和get类似,也是会有一个POST字典,我们通过key来获取对应的值(对应表单里的name)。
对于上诉代码,其实表单也可以以get方式提交,只需要将method属性设置为get即是以get方式进行提交,此时在view函数中我们需要通过GET字典来获取提交的值。(补充上节的内容)
同时新加url拦截post/,urls.py代码如下
from django.conf.urls import patterns, include, urlfrom django.contrib import adminfrom app.views import params_test, params_test_reg, params_post
urlpatterns = patterns('', # Examples:
# url(r'^$', 'PostParams.views.home', name='home'),
# url(r'^blog/', include('blog.urls')),
url(r'^admin/', include(admin.site.urls)),
url(r'^params_test/$',params_test),
url(r'^params_test_reg/str(?P<str>\w+)page(?P<page>\d+)/$',params_test_reg),
url(r'^post/$',params_post),
)
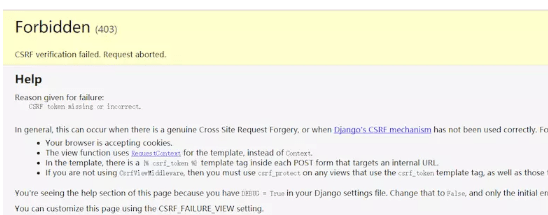
然后启动服务器,打开浏览器,输入用户名和密码点击提交,即会成功,ohno,即会出现以下错误界面

我们先别着急,先来分析下出现错误的原因,CSRF,百度一下发现这是跨站请求伪造,其实就是Django已经帮我们做了CSRF验证,我们在做POST提交时候需要加上csrf_token(就是一个随机码)来完成csrf验证,那该如何解决这个错误,我们来修改post.html代码,如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>POST Params</title>
</head>
<body>
<form method="post" >
{%csrf_token%}//csrf_token用来验证
UserName:<input type="text" name="username"/>
Password:<input type="password" name="password"/>
<input type="submit" value="Submit">
</form>
</body>
</html>
我们重新启动服务器,再次提交参数即可看到成功界面。
神龙|纯净稳定代理IP免费测试>>>>>>>>天启|企业级代理IP免费测试>>>>>>>>IPIPGO|全球住宅代理IP免费测试




































